ページを操作する

ホーム > ユーザガイド > BOT > BOTエディタの使い方 > ページを操作する
ここではページ内の要素に対する操作方法を説明しています。
要素をクリックする
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「クリック」を選択します。
要素内の値を取得する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「コピー」を選択します。続けて「テキストをコピー」を選択します。データ名を入力し、[コピーする]をクリックします。
リンク先のURLを取得する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「コピー」を選択します。続けて「リンクURLをコピー」を選択します。データ名を入力し、[コピーする]をクリックします。
要素の属性値を取得する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「コピー」を選択します。続けて「属性値をコピー」を選択すると属性値一覧が表示されます。属性値を選択します。データ名を入力し、[コピーする]をクリックします。
選択範囲の構造を取得する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「コピー」を選択します。続けて「選択範囲をコピー」を選択します。データ名を入力し、[コピーする]をクリックします。
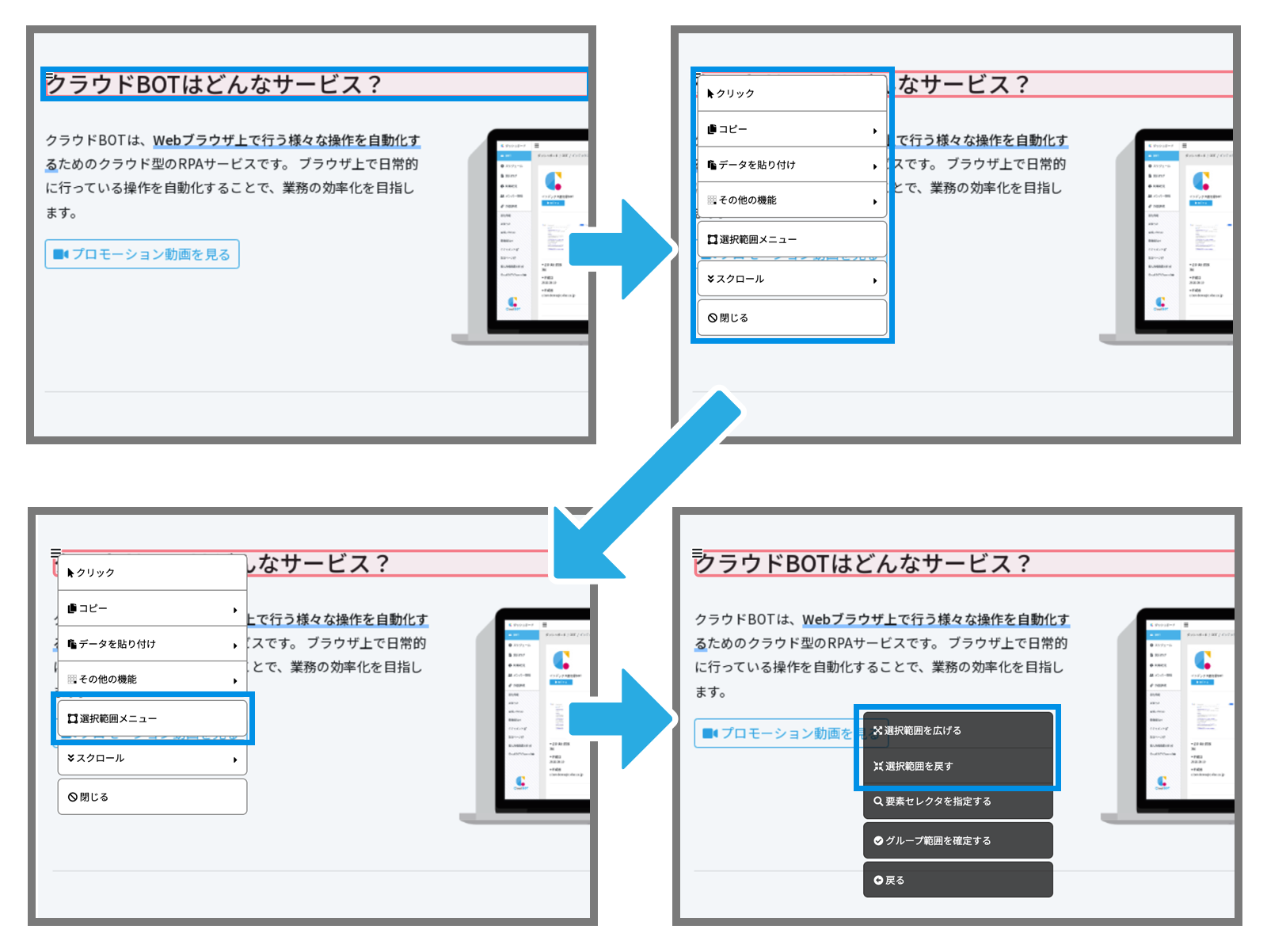
選択範囲を広げる・戻す
選択中の要素の範囲を調整できます。
- 要素をクリックして選択します。
- 再度クリックして操作メニューを表示します。
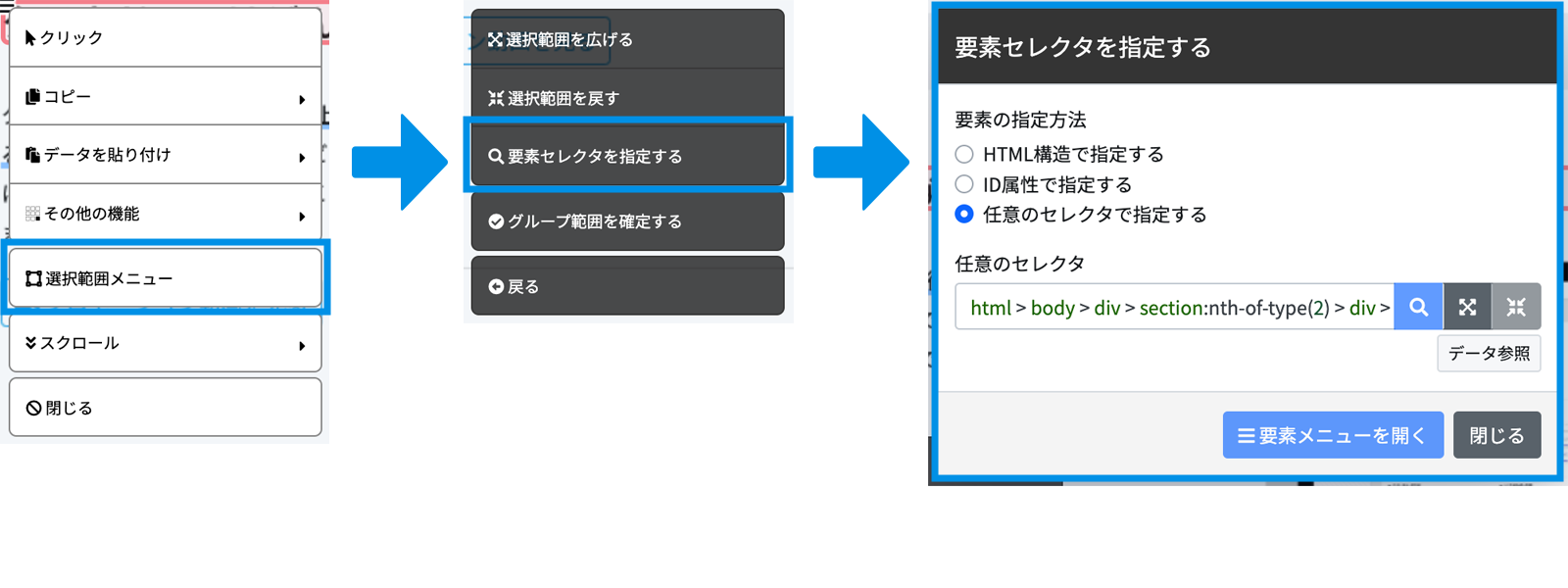
- 操作メニューから「選択範囲メニュー」を選択します。
- 「選択範囲を広げる」や「選択範囲を戻す」で調整します。

テキストボックスに値を入力する
任意の文字列を入力する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「入力する」を選択します。文字列を入力して「」ボタンを押します。
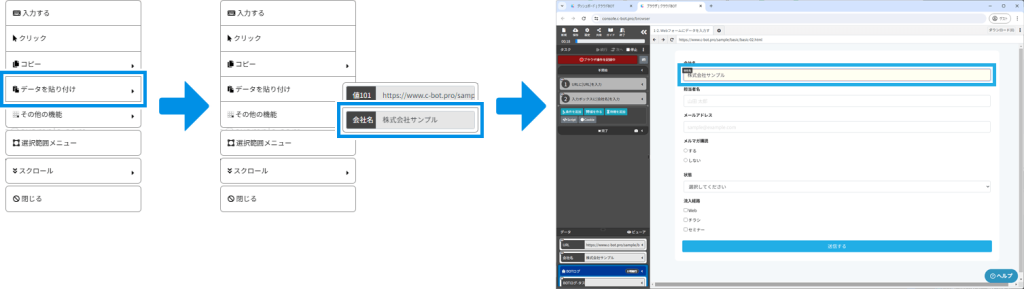
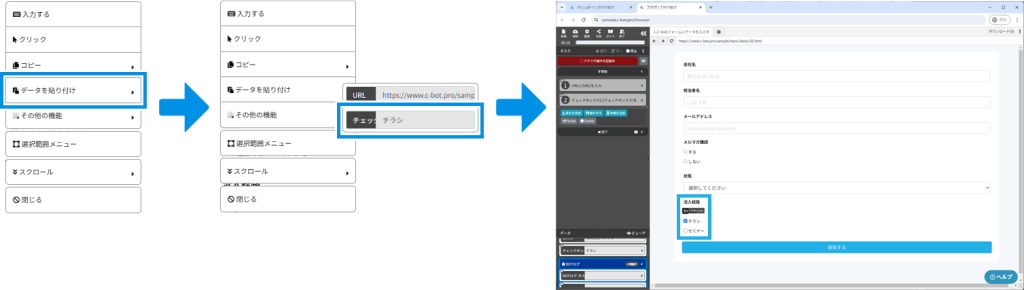
データを貼り付ける
BOT内のデータとして格納されている値をテキストボックスに貼り付けます。
- 操作メニューから「データを貼り付け」を選択します。
- 貼り付けたいデータを選択します。

データタイプにより入力される内容
| データタイプ | 貼り付ける内容 |
|---|---|
| テキスト | 通常のテキスが入力されます。 |
| 複数テキスト | 複数のテキスト項目がカンマで区切って入力されます。 |
| ファイル | ファイルのURLが入力されます。 |
セレクトボックスの項目を選択する
任意の項目を選択する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「入力する」を選択します。再度マウスをクリックするとプルダウンメニューが表示され値を選択します。
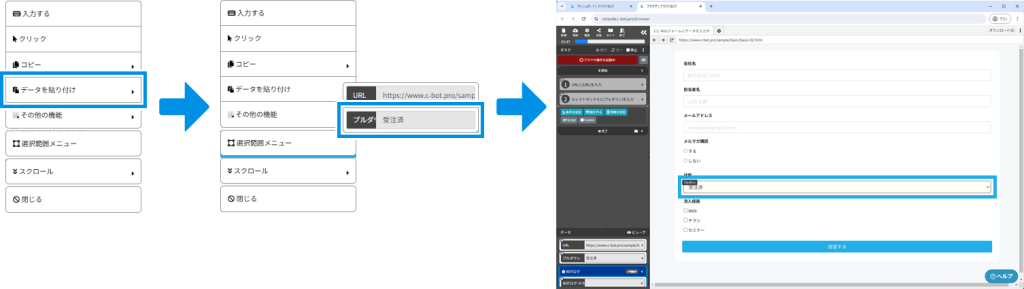
データを貼り付けて選択する
BOT内のデータとして格納されている値をセレクトボックスに貼り付ける事で選択します。
データがセレクトボックスのoptionのvalue属性と一致する場合、そのoptionを選択します。

データタイプにより選択される項目
| データタイプ | 貼り付けによる選択 |
|---|---|
| テキスト | データと一致する項目が選択されます。 |
| 複数テキスト | 最初のデータと一致する項目が選択されます。 |
| ファイル | 貼り付ける事ができません。 |
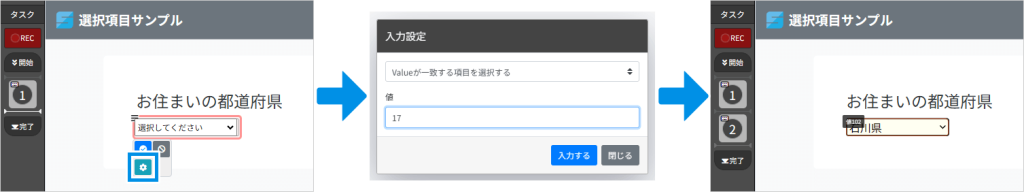
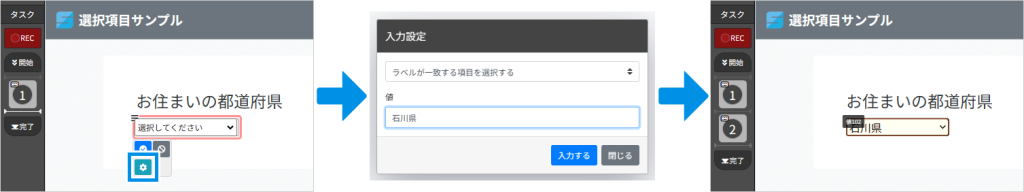
選択方法を切り替える
【Valueが一致する項目を選択する】入力した値がセレクトボックスのoptionのvalue属性と一致する項目が選択されます。

【ラベルが一致する項目を選択する】入力した値がセレクトボックスの表示テキストと一致する項目が選択されます。

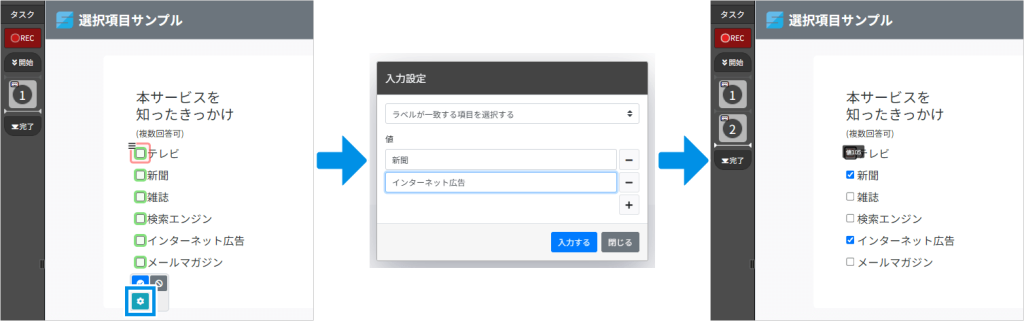
チェックボックスの項目を選択する
任意の項目を選択する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「入力する」を選択します。チェックボックスのまとまりが選択されているのを確認し、「」ボタンを押します。
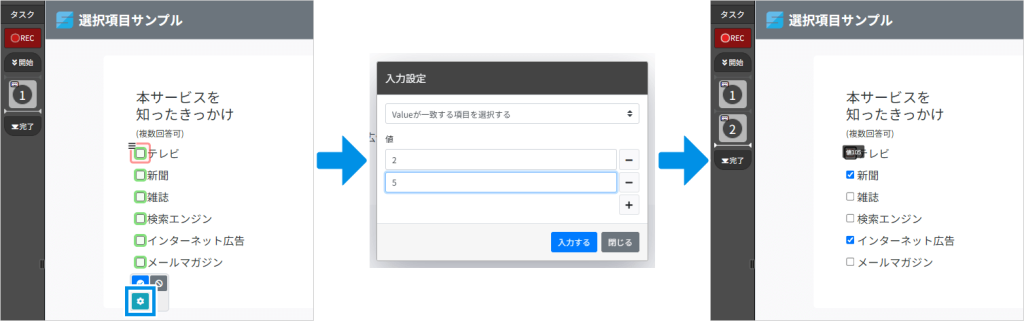
データを貼り付けて選択する
BOT内のデータとして格納されている値をチェックボックスに貼り付ける事で選択します。
データがチェックボックスのvalue属性と一致する場合、そのチェックボックスを選択します。

データタイプによる違い
| データタイプ | 貼り付けによる選択 |
|---|---|
| テキスト | データと一致する項目が選択されます。 |
| 複数テキスト | データと一致する項目が全て選択されます。 |
| ファイル | 貼り付ける事ができません。 |
選択方法を切り替える
【Valueが一致する項目を選択する】入力した値がチェックボックスのvalue属性と一致する項目が選択されます。

【ラベルが一致する項目を選択する】入力した値がチェックボックスの表示テキストと一致する項目が選択されます。

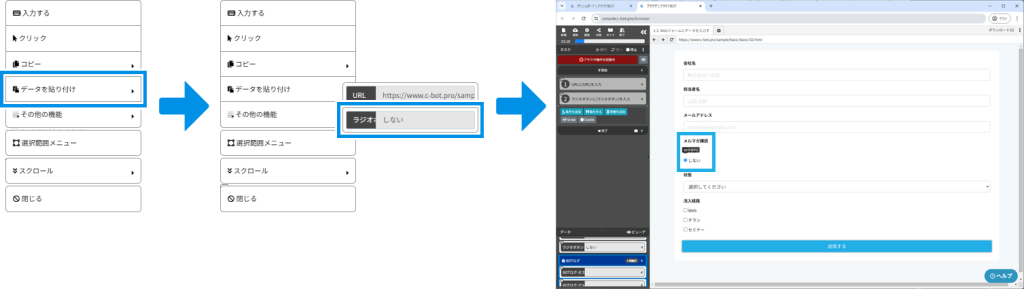
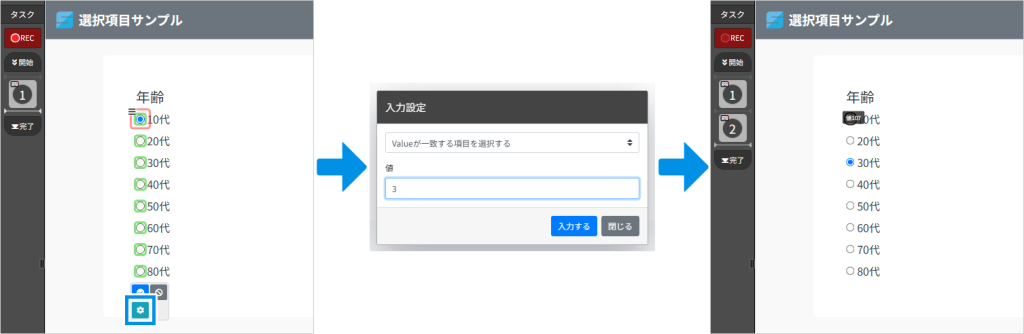
ラジオボタンの項目を選択する
任意の項目を選択する
マウスをクリックし、要素を選択します。選択中に再度マウスをクリックすると操作メニューが表示されます。操作メニューから「入力する」を選択します。ラジオボタンのまとまりが選択されているのを確認し、「」ボタンを押します。
データを貼り付けて選択する
BOT内のデータとして格納されている値をラジオボタンに貼り付ける事で選択します。
データがラジオボタンのvalue属性と一致する場合、そのラジオボタンを選択します。

データタイプによる違い
| データタイプ | 貼り付けによる選択 |
|---|---|
| テキスト | データがラジオボタンのvalue属性と一致する場合に選択します。 |
| 複数テキスト | 最初のデータがラジオボタンのvalue属性と一致する場合に選択します。 |
| ファイル | 貼り付ける事ができません。 |
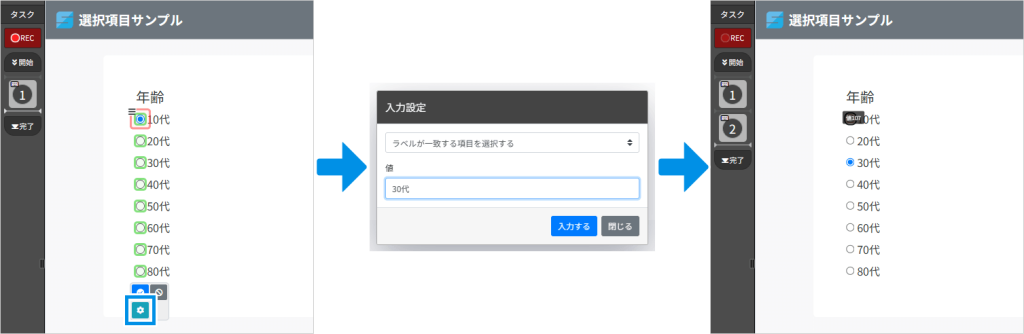
選択方法を切り替える
【Valueが一致する項目を選択する】入力した値がラジオボタンのvalue属性と一致する項目が選択されます。

【ラベルが一致する項目を選択する】入力した値がラジオボタンの表示テキストと一致する項目が選択されます。

要素セレクタを指定する
選択中の要素を確認します。「要素セレクタ」の中には選択している要素の要素セレクタが表示されます。
* 選択中の要素の範囲調整については「選択範囲を広げる・戻す」をご覧ください。
- 操作メニューから「選択範囲メニュー」を選択します。
- 「要素セレクタを指定する」を選択します。
* 画面右上のメニューからも選択できます。

要素セレクタの指定方法について
「要素セレクタを指定する」では、選択している要素の要素セレクタを確認できます。
また、任意の要素セレクタを入力して要素を再選択することもできます。
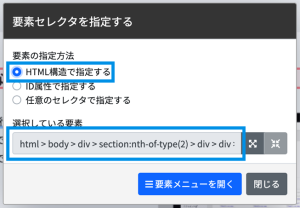
HTML構造で指定する
要素までのHTMLの階層構造で要素セレクタを表現します。
例:html > body > div > section:nth-of-type(2) > div > div > div > div > div > h2

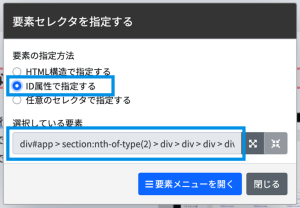
ID属性で指定する
ID属性が指定されている要素を起点にし、要素セレクタを表現します。
例:div#app > section:nth-of-type(2) > div > div > div > div > div > h2

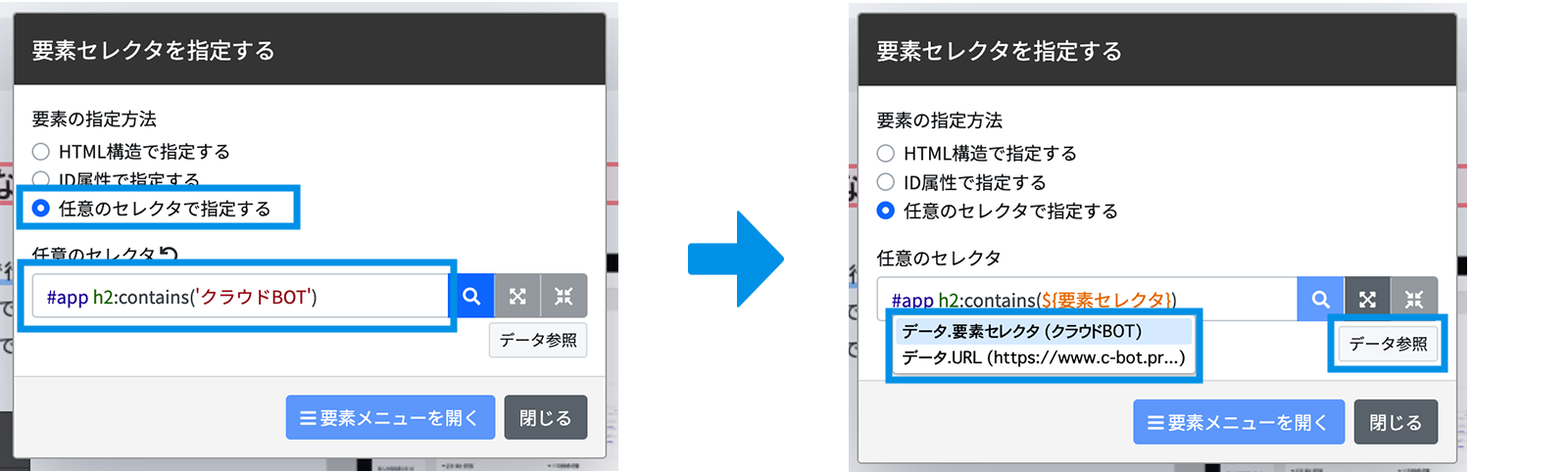
任意のセレクタで指定する
任意の要素セレクタを入力し、指定できます。
任意のセレクタで指定する場合、クラウドBOTに保存されているデータを参照する事もできます。

ID指定で操作を記録する
記録する操作を選択します(クリック、コピーなど)。確認ダイアログ左下の「要素の指定方法」をクリックします。「ID属性指定に変換する」をクリックします。
その他の機能
ダウンロード
リンク先のファイルや画像ファイルをダウンロードします。
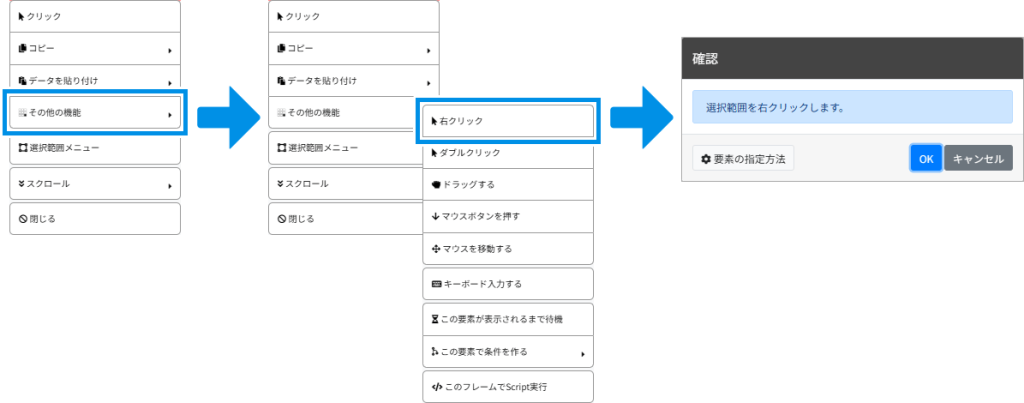
右クリック
要素を右クリックします。
- 操作メニューから「その他の機能」をクリックします。
- 「右クリック」をクリックします。

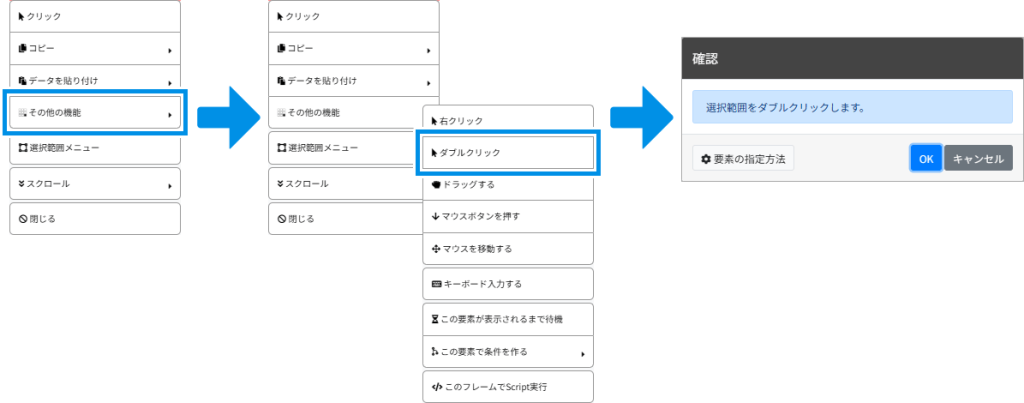
ダブルクリック
要素をダブルクリックします。
1.操作メニューから「その他の機能」をクリックします。
2.「ダブルクリック」をクリックします。

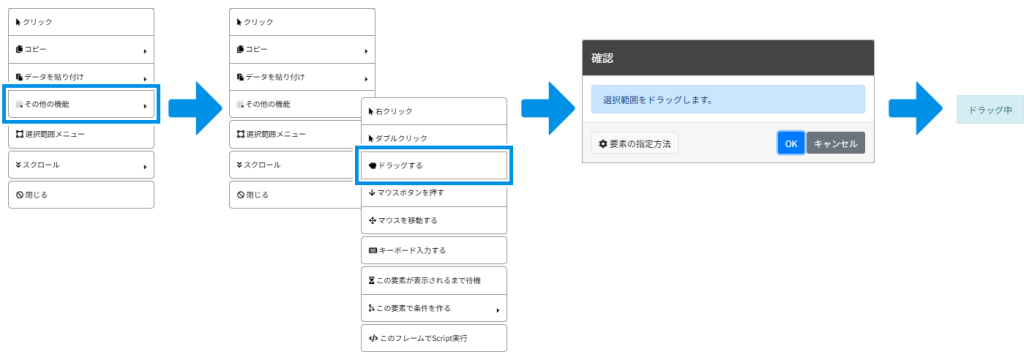
ドラッグする/ドロップする
要素をドラッグ&ドロップします。
1.ドラッグしたい要素に対し、操作メニューから「その他の機能」をクリックします。
2.「ドラッグする」をクリックします。ドラッグ状態になり、ドロップするまで継続します。
※ページ遷移が発生した場合、ドロップ状態は解除されます。

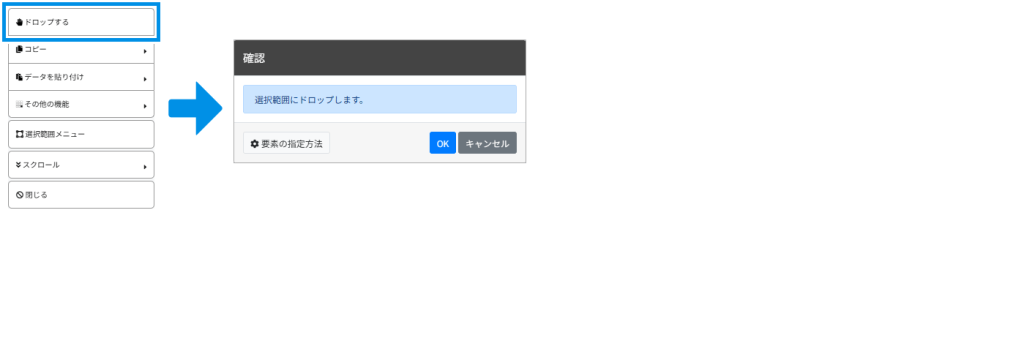
3.ドロップしたい要素に対し、操作メニューから「ドロップする」をクリックします。
マウスカーソルが移動し、ドロップされます。

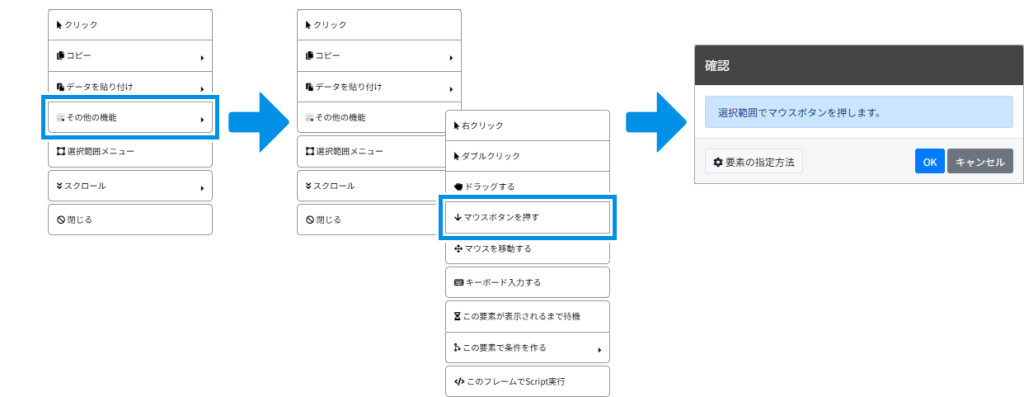
マウスボタンを押す/マウスボタンを離す
要素に対し、マウスボタンを押す/離す操作をします。
1.マウスボタンを押したい要素に対し、操作メニューから「その他の機能」をクリックします。
2.「マウスボタンを押す」をクリックします。マウス押下状態になり、離すまで継続します。
※ページ遷移が発生した場合、押下状態は解除されます。

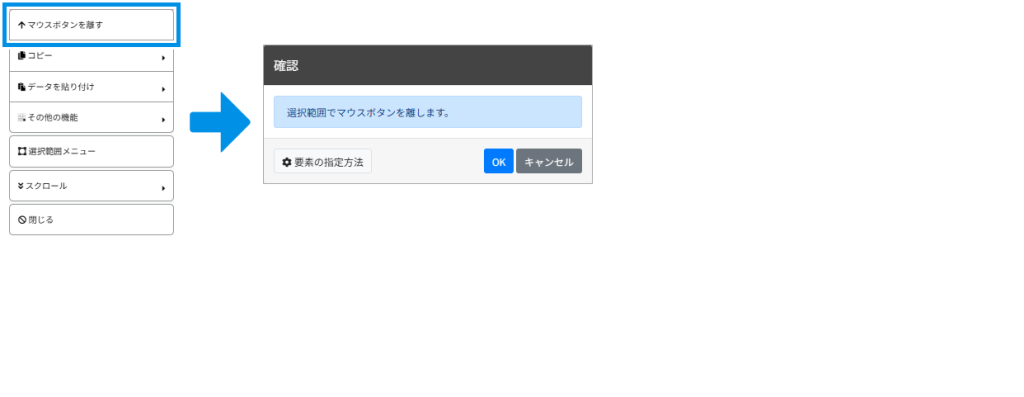
3.マウスボタンを離したい場所で操作メニューから「マウスボタンを離す」をクリックします。
マウスカーソルが移動し、マウスボタンが離されます。

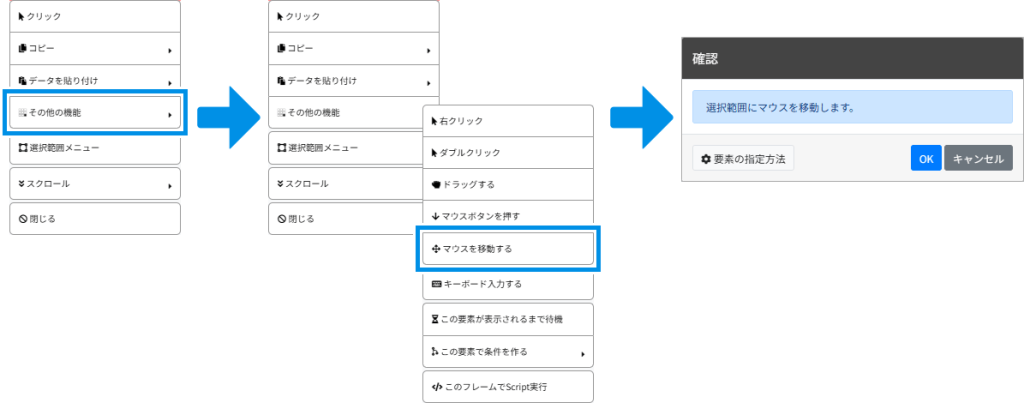
マウスを移動する
要素にマウスカーソルを移動します。
マウスオーバーする場合などに使用します。
1.操作メニューから「その他の機能」をクリックします。
2.「マウスを移動する」をクリックします。
※マウス移動後も、「ドラッグする」「マウスボタンを押す」は維持されます。

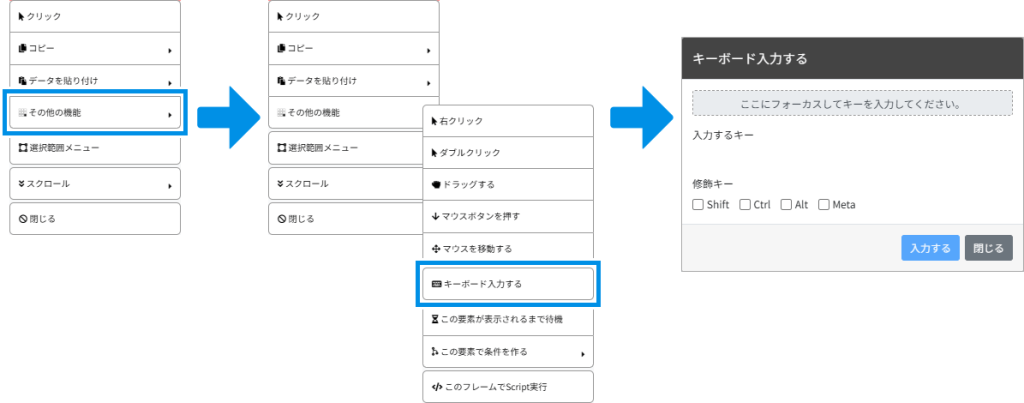
キーボード入力する
キーボードの任意のキーを入力します。
ショートカットキーの入力が必要な場合などに使用します。
1.操作メニューから「その他の機能」をクリックします。
2.「キーボード入力する」をクリックします。
3.「ここにフォーカスしてキーを入力してください。」をクリックし、キーボードからキーを入力します。

修飾キーについて
修飾キーを同時に入力できます。
※「Ctrl」はWindowsではCtrlキー、macOSではcontrolキーを指します。
※「Alt」はWindowsではAltキー、macOSではoptionキーを指します。
※「Meta」はWindowsではwindowsキー、macOSではcommandキーを指します。
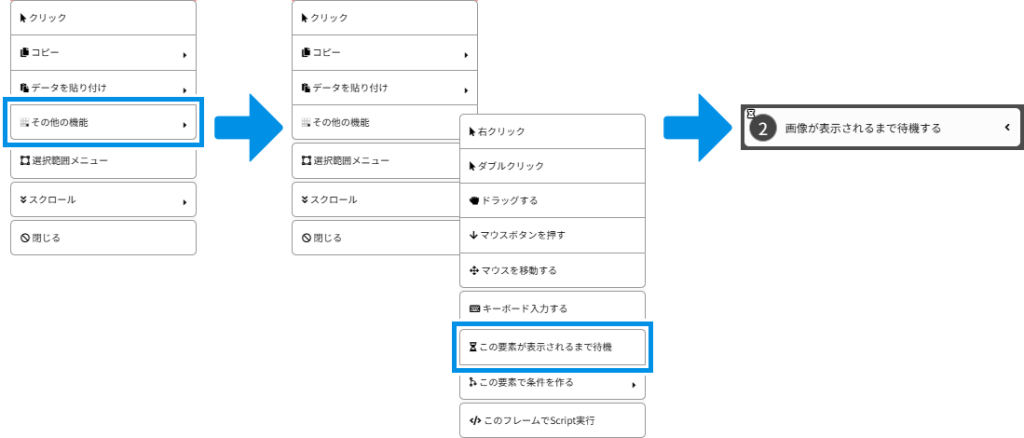
この要素が表示されるまで待機
選択した要素が表示されるまで待機します。
ページが読み込まれた後に表示される画像や、JavaScriptにより遅れて表示されるボタンなどがある場合、表示されるまで待機させたい際に使用します。
- 操作メニューから「その他の機能」をクリックします。
- 「この要素が表示されるまで待機」をクリックします。

* 選択した要素が表示されるまでの待機時間は「タイムアウト」の設定で調整できます。タスクのタイムアウトについてはこちら。
この要素で条件を作る
対象要素を使用した条件式を、ひな形として呼び出す事ができます。
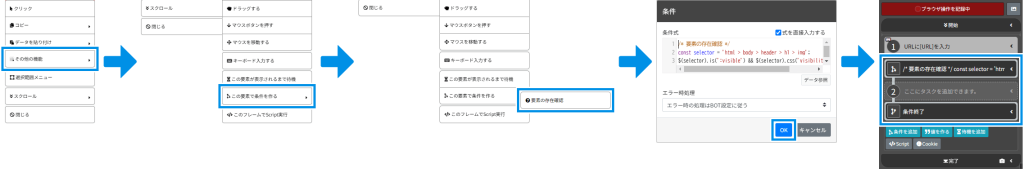
要素の存在確認
選択した要素が存在するか否かを判別する条件式を呼び出すことができます。
- 存在を確認したい要素をクリックします。
- 「その他の機能」をクリックします。
- 「この要素で条件を作る」をクリックします。
- 「要素の存在確認」をクリックします。
- 「OK」をクリックします。サイドメニューのタスクに要素がある場合の条件分岐が挿入されます。

このフレームでScript実行
選択した要素が存在するフレームでScriptを実行します。
詳しくはこちら。
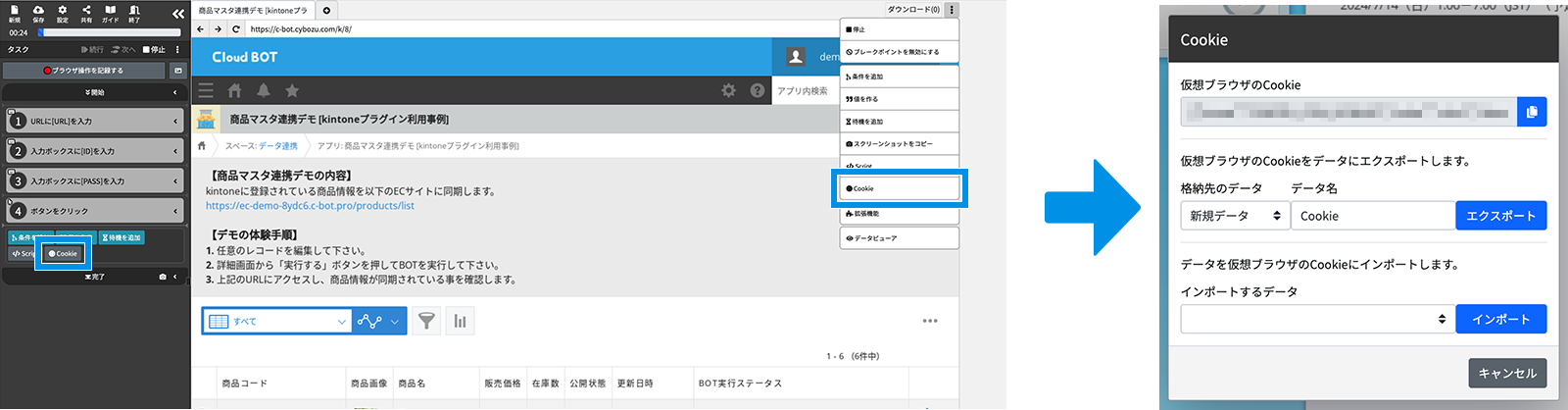
Cookieをエクスポート/インポートする
仮想ブラウザのCookieをエクスポート、インポートできます。エクスポートおよびインポートはタスクとして記録できます。
また、Cookie情報の確認やクリップボードへのコピーもできます。
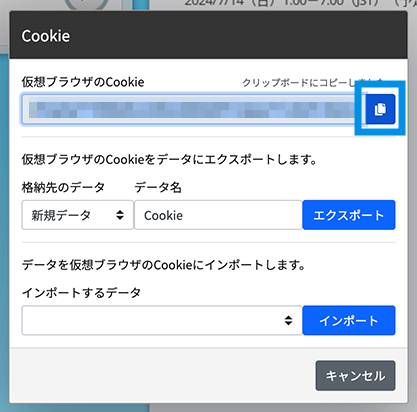
- サイドメニューの「Cookie」ボタン、もしくは画面右上から「Cookie」をクリックして、Cookieのモーダルウインドウを開きます。

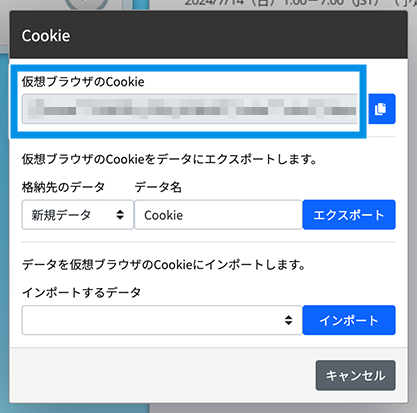
Cookie情報について
Cookie情報を確認する
仮想ブラウザのCookie情報が確認できます。
* CookieはJSON形式のデータとして表示されます。

Cookieをコピーする
仮想ブラウザのCookieをクリップボードにコピーします。
- コピーアイコンをクリックし、Cookieの値をコピーします。

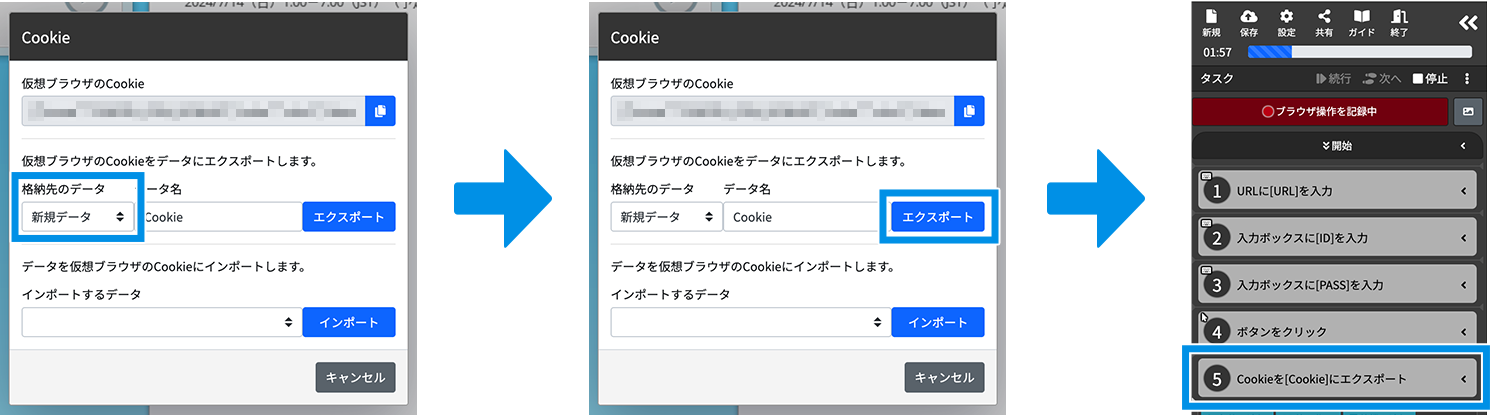
Cookieをエクスポートする
現在表示されている仮想ブラウザのCookieをエクスポートし、データに格納します。
- 「格納先のデータ」を選択します。
* 新規データもしくは格納先のデータ名を選択します。 - 「エクスポート」ボタンをクリックします。タスクにCookieのエクスポートが追加されます。

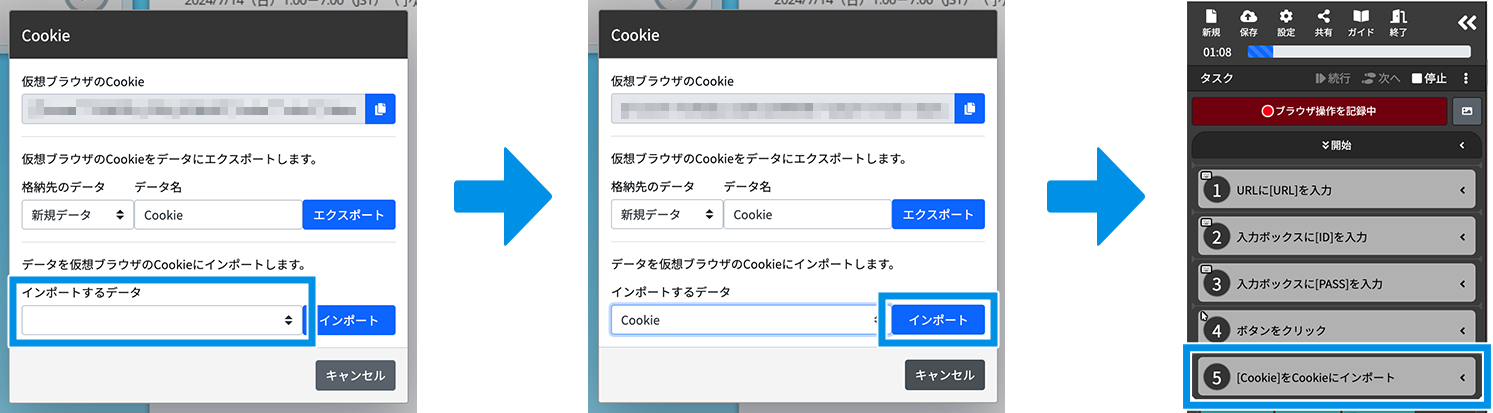
Cookieをインポートする
データに格納されているJSONをCookieとしてインポートします。
* インポートしたCookieが正しいJSONデータではない場合、エラーになります。
- 「インポートするデータ」からデータ名を選択します。
- 「インポート」ボタンをクリックします。タスクにCookieのインポートが追加されます。

 クラウドBOT Docs
クラウドBOT Docs