Execute JavaScript

Home > User guide > BOT > How to use the BOT editor > Execute JavaScript
Add a task to execute JavaScript
Cloud BOT can execute arbitrary JavaScript in the automatic operation procedure.

- By clicking the "Script" button in the task, the JavaScript input window will open.
- Enter any JavaScript and press the OK button, and the task to execute the entered JavaScript will be added.
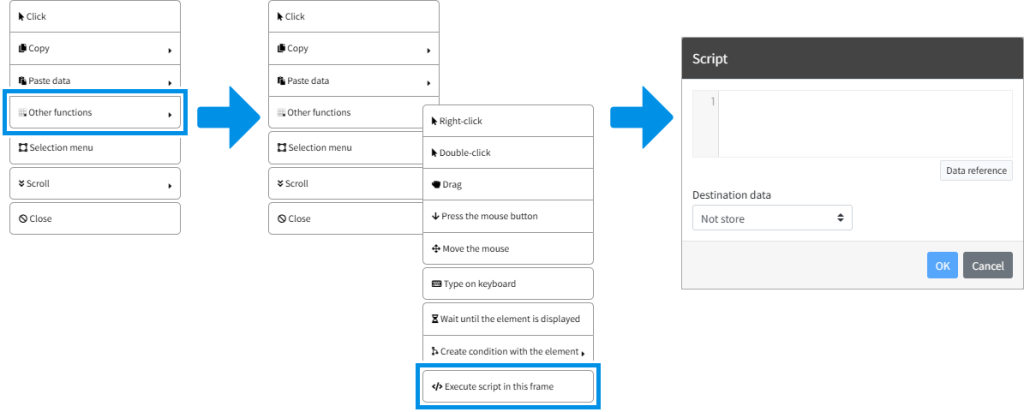
Execute JavaScript in any frame
Use “Execute script in this frame” to run the script in the frame where the selected element exists.

You can change the frame by changing the target element. Click here to learn more about the target element.
About JavaScript description and specifications
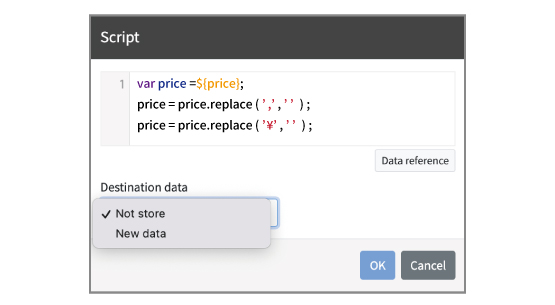
References to data in the BOT

The value stored as data in BOT can be referenced by using $ {data name}.
You can browse the data and insert it into the Script from the Data reference button.
You can use jQuery($),Lodash(_).
*If you want to refer to jQuery or Lodash loaded by the page you are viewing, use window.$ and window._.
Prohibited character strings
Scripts containing the following strings may not be executed. (case insensitive)
import , require , eval , cbot
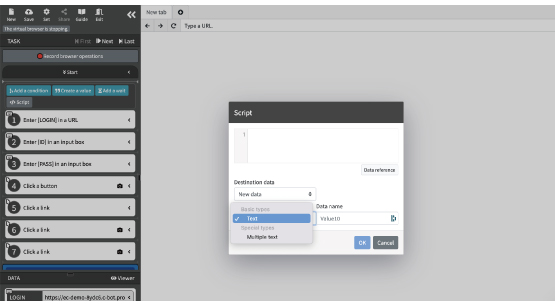
Store JavaScript execution result in data
By selecting the storage destination data, the execution result of JavaScript can be stored in the data.
* The result of the last executed process in JavaScript is stored in the storage destination data.

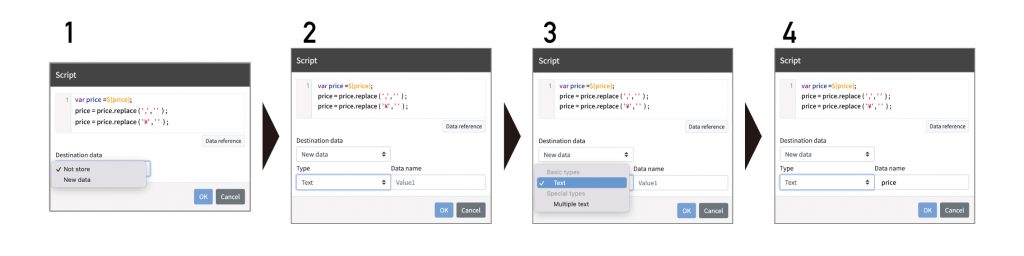
- Select "New data" from the pull-down menu of the storage destination data.
- Select the type of data by selecting new data.
- Select the data type from the type pull-down. (*)
- Enter the data name and press OK.
* When storing data, you can select the storage destination data from "Text" or "Multiple text".
Cast rule
When storing JavaScript values in the data, the values are cast according to the cast rules.
| JavaScript value | Destination storage data type | Cast result |
|---|---|---|
| 123 | Text | 123 |
| [1,2,3] | Text | 1,2,3 |
| "123" | Text | 123 |
| ["1","2","3"] | Text | 1,2,3 |
| ["1","2","3"] | Multiple text | 1,2,3 |
JavaScript utilization sample
| Operation details | Script sample |
|---|---|
| Click a button | document.querySelector('#selector').click() |
| Enter in the input form | document.querySelector('#selector').value = ${data name}; |
| Delete unnecessary characters (080-1234-5678 08012345678) | const text = ${data name}; text.replace('-', ''); |
| Use a regular expression to remove in a pattern (2021/11/26 15:13 2021/11/26) | const text = ${data name}; text.replace(/\s\d{2}:\d{2}/, ''); |
| Use regular expressions to replace all characters (2021/11/26 2021-11-26) | const text = ${data name}; text.replace(/\//g, '-'); |
| Change the format using a regular expression (2021-11-26 26th November 2021) | const text = ${data name}; text.replace(/(\d{4})-(\d{2})-(\d{2})/, '$1yeas$2month$3date'); |
| Obtain the date of the previous day (UTC) | const date = new Date(); date.setDate(date.getDate() - 1); date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate(); |
| Obtain the date of the previous day (JST) | const utcDate = new Date(); const jstDate = new Date(utcDate.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' })); jstDate.setDate(jstDate.getDate() - 1); jstDate.getFullYear() + '-' + (jstDate.getMonth() + 1) + '-' + jstDate.getDate(); |
| Trigger the Enter key press event. | const input = document.querySelector('#selecter'); const enterEvent = new KeyboardEvent('keydown', { keyCode: 13 }); input.dispatchEvent(enterEvent); |
| Suppress alert display | window.alert = function() { return true; }; |
| Suppress the display of the confirmation dialog so that OK is selected. | window.confirm = function() { return true; }; |
| Convert the date type text box to text type one. | document.querySelector('#selector').type = 'text'; |
| Raise an exception. | throw new Error("error"); |
 Cloud BOT Docs
Cloud BOT Docs