Utilities / JSONPath

Home > User guide > BOT > How to use the BOT editor > Extention> Utilities > JSONPath

App overview
Filter JSON data using JSONPath.
| Extended Feature URL | cbot-extension://cloud-bot:utils:json-path:1 |
| Provider | Cloud BOT official |
| External communication | No |
| Version | 1 |
Screen description
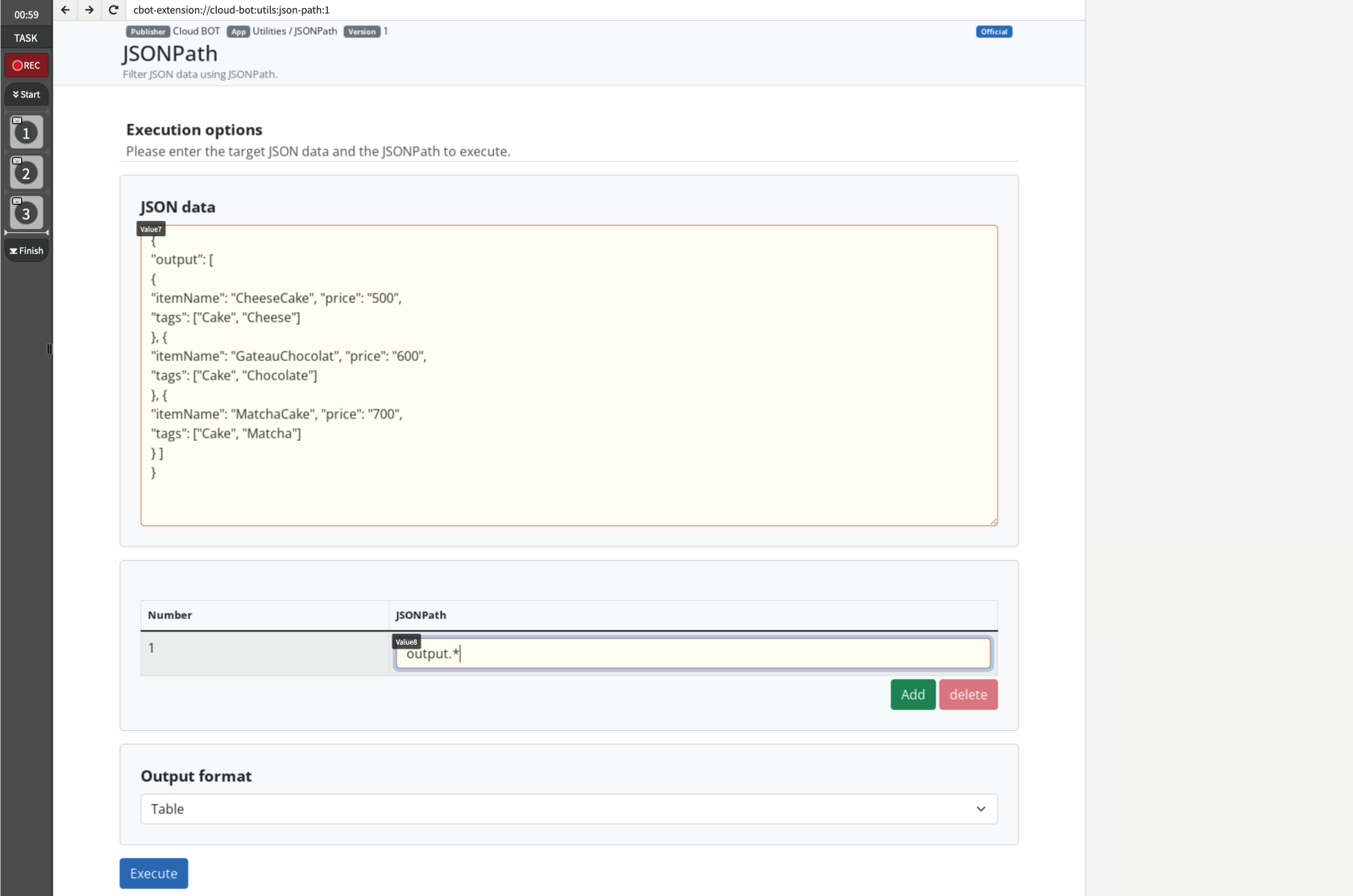
Input screen
Execution option

JSON data
Specify the target JSON data and the JSONPath to be executed. Increase or decrease the number of JSONPaths by clicking the "Add" and "Delete" buttons.
* For instructions on how to write JSONPath, refer here.
Output format
Specifies the output format of the execution results.
- JSON:Display JSON data.
- List:Displays the elements of an Array as individual rows.
- Table:Displays an "Array of Objects" or "Array of Arrays" in tabular form. Each element is expanded into rows and object keys into columns.
* For details on the output format, refer here.
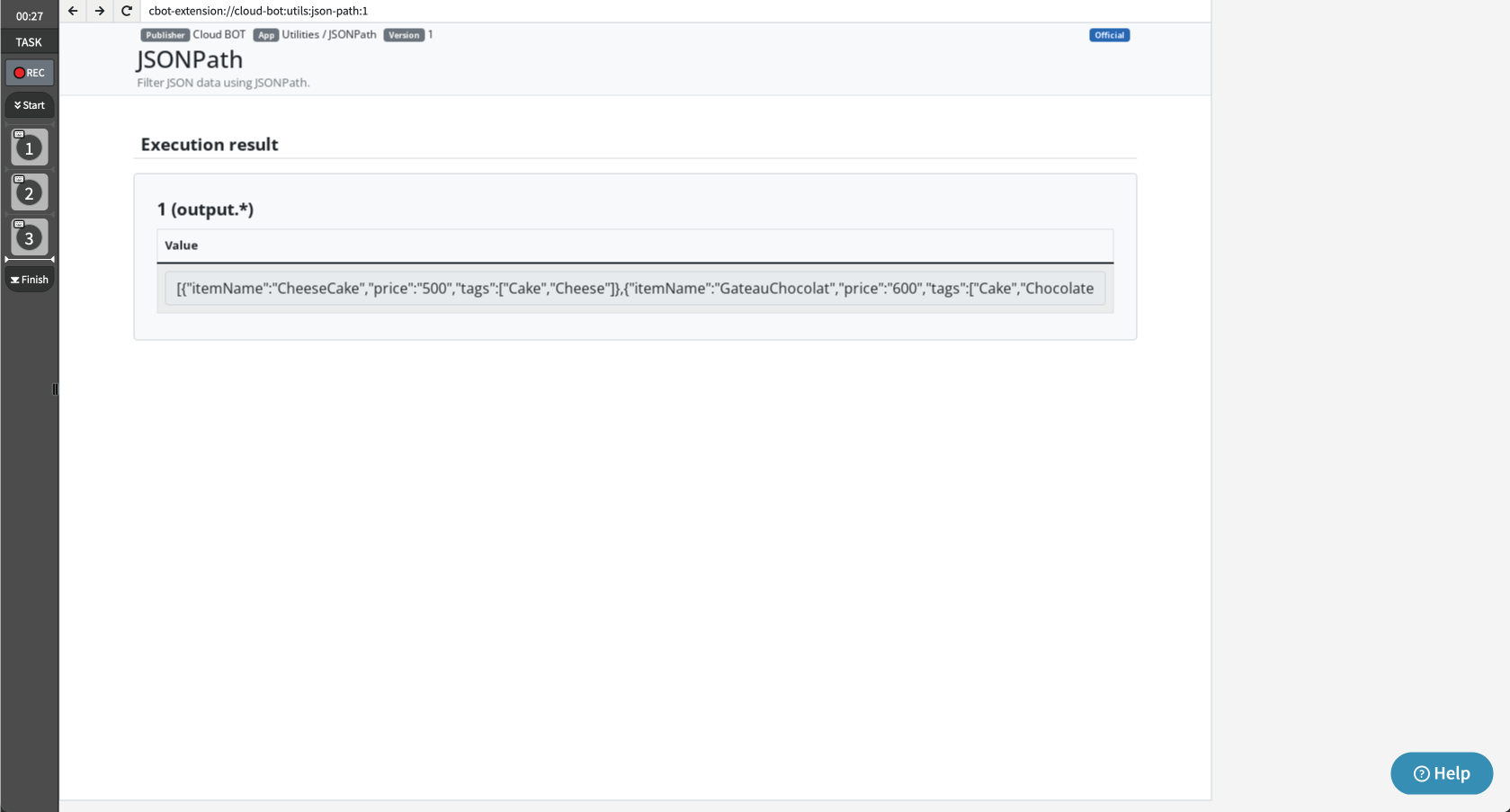
Result screen
Execution result

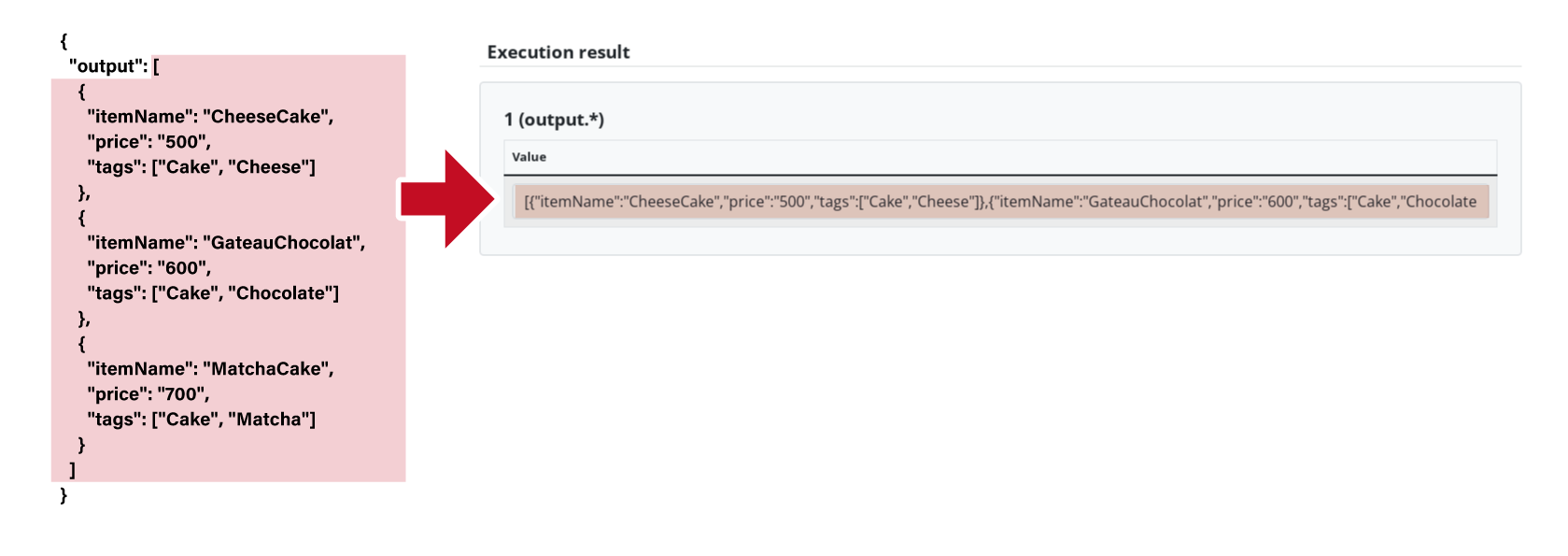
The result of the request made on the input screen will be displayed.
Additional explanation of "Output format"
The output format can be displayed on the results screen as "JSON", "List", "Table".
JSON
Display JSON data.

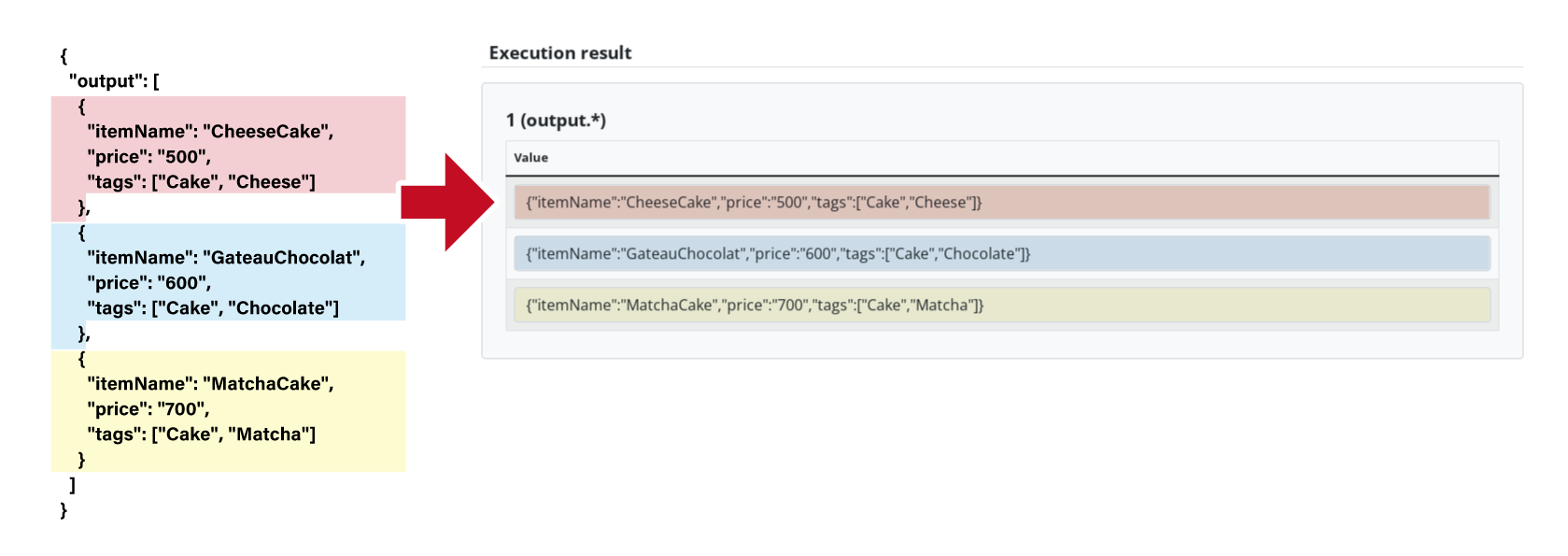
List
Displays the elements of an Array as individual rows. It can be retrieved as group data.

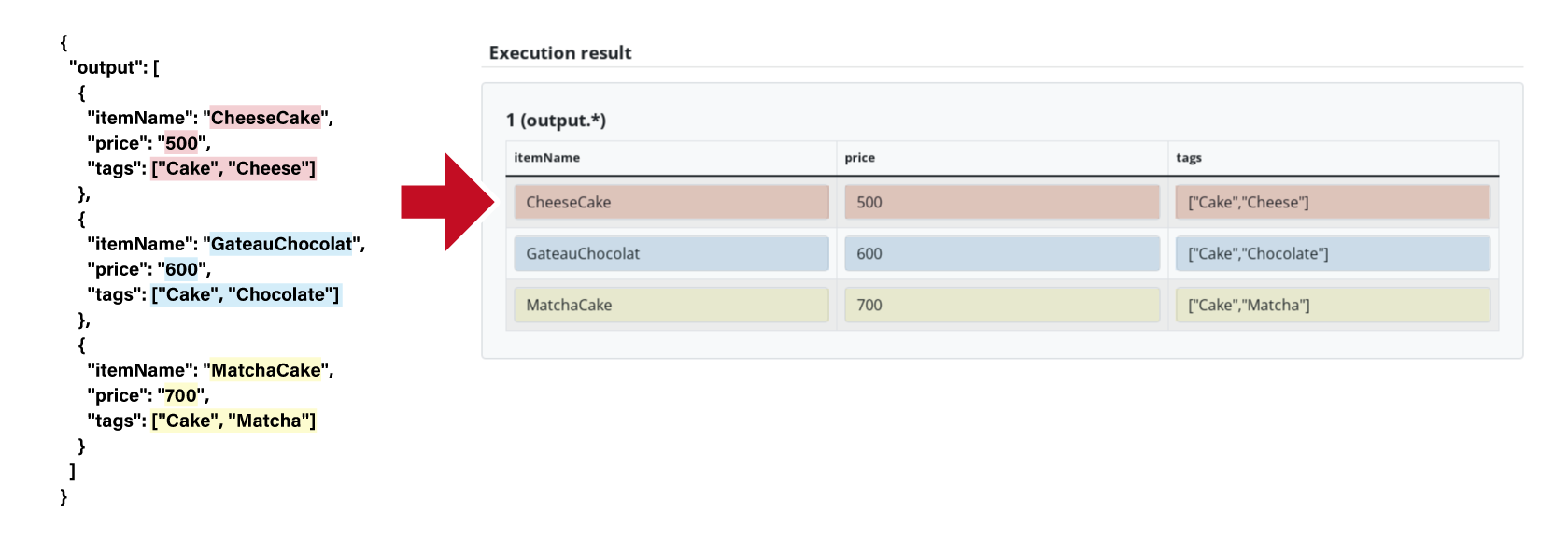
Table
"Array of Objects" or "Array of Arrays" in tabular form. Each element is expanded into rows and object keys into columns. It can be retrieved as group data.

About JSONPath
Usage specific samples
The following JSON data example is used as a sample.
{
"output": [
{
"itemName": "CheeseCake",
"price": "500",
"tags": ["Cake", "Cheese"]
},
{
"itemName": "GateauChocolat",
"price": "600",
"tags": ["Cake", "Chocolate"]
},
{
"itemName": "MatchaCake",
"price": "700",
"tags": ["Cake", "Matcha"]
}
]
}
| Usage | JSONPath(Dot Notation) | JSONPath(Bracket Notation) | Result example (Output format: JSON) | Remarks |
| Obtain the entire JSON data object. | $ | $ | { "output": [ { "itemName": "CheeseCake", "price": "500", "tags": ["Cake", "Cheese"] }, { "itemName": "GateauChocolat", "price": "600", "tags": ["Cake", "Chocolate"] }, { "itemName": "MatchaCake","price": "700", "tags": ["Cake", "Matcha"] } ] } | The '$' refers to the top-level object (root element) of the JSON data. |
| Obtain output in a JSON data object. | $.output | $["output"] | "output": [ { "itemName": "CheeseCake", "price": "500", "tags": ["Cake", "Cheese"] }, { "itemName": "GateauChocolat", "price": "600","tags": ["Cake", "Chocolate"] }, { "itemName": "MatchaCake", "price": "700", "tags": ["Cake", "Matcha"] } ] | |
| Obtain all elements contained in the output in a JSON data object. | $.output.* | $["output"][*] | [{"itemName":"CheeseCake","price":"500","tags":["Cake","Cheese"]} ,{"itemName":"GateauChocolat","price":"600","tags":["Cake","Chocolate"]},{"itemName":"MatchaCake","price":"700","tags":["Cake","Matcha"]}] | Specify an index for '*' to retrieve a specific element. Example)$.output.0 or $["output"][0] |
| Obtain the price of each element contained in the output in the JSON data object. | $.output.*.price | $["output"][*]["price"] | ["500","600","700"] | Obtain multiple elements by separating them with ','. Example)$.output[0]["price","tags"] or $["output"][0]["price","tags"] |
| Obtain all prices of any hierarchy from the entire JSON data. | $..price | - | ["500","600","700"] | Use '..' to filter through all levels and obtain all values matching the key. |
| Obtains the first (0th) and 2nd elements of output in a JSON data object. | - | $.output[0,2] | [{"itemName":"CheeseCake","price":"500","tags":["Cake","Cheese"]} ,{"itemName":"MatchaCake","price":"700","tags":["Cake","Matcha"]}] | |
| Obtains a range of consecutive elements from the first (0th) element in the output in the JSON data object. | - | $.output[0:2] | [{"itemName":"CheeseCake","price":"500","tags":["Cake","Cheese"]} ,{"itemName":"GateauChocolat","price":"600","tags":["Cake","Chocolate"]}] | A range of consecutive elements in an array can be specified in the format [ < start > : < end > ]. The < start > indicates the start index of the range (inclusive) and the < end > indicates the end index (exclusive). For example, if you specify [0:2], you will get from the 0th element to the element immediately before the 2nd element (the 1st element). |
| Obtains the element whose itemName value is equal to CheeseCake in the output in the JSON data object. | $.output[?(@.itemName == 'CheeseCake')] | $.output[?(@["itemName"] == ["CheeseCake"])] | [{"itemName":"CheeseCake","price":"500","tags":["Cake","Cheese"]}] | Use '@' to set conditions for each element within an array and filter to obtain the elements. |
| Obtains the value of itemName and tags contained in the output in the JSON data object whose price value is less than 600. | - | $.output[?(@["price"] < "600")]["itemName","tags"] | ["CheeseCake",["Cake","Cheese"]] | Refer here for how to write conditional expressions. |
| Obtain the element contained in the output in the JSON data object whose price value is less than 600 and whose itemName value is equal to CheeseCake. | $.output[?(@.price <= 600 && @.itemName == 'CheeseCake')] | $.output[?(@["price"] <= "600" && @["itemName"] == "CheeseCake")] | [{"itemName":"CheeseCake","price":"500","tags":["Cake","Cheese"]}] | Refer here for how to combine multiple conditions. |
Dot Notation
.key or "key"('key')
Dot notation is suitable for key names that start with an alphabet character and do not include spaces or special characters. It intuitively indicates the hierarchical structure.
Bracket Notation
['key'] or ["key"]
Bracket notation is used when key names include spaces, hyphens, Japanese or other multibyte (full-width) characters, special characters, or when key names start with a number, situations where dot notation is not applicable. It allows for specifying any key name.
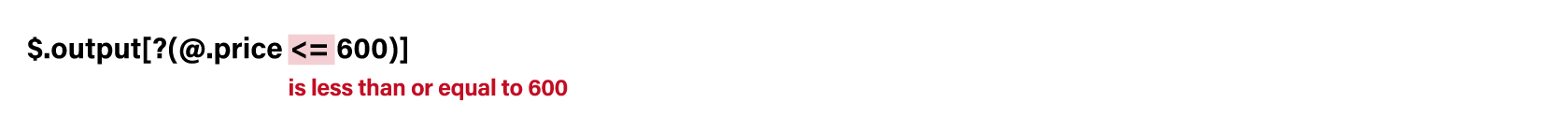
Conditional Expressions

Conditional expressions are used to compare two values. Elements that meet certain conditions are retrieved or excluded.
| Comparison Operators | Meaning |
| == | is equal to (the left side is the same as the right side) |
| != | is not equal to (the left side is different from the right side) |
| < | is less than (the left side is smaller than the right side) |
| > | is greater than (the left side is larger than the right side) |
| <= | is less than or equal to (the left side is smaller than or equal to the right side) |
| >= | is greater than or equal to (the left side is larger than or equal to the right side) |
Multiple Conditions

Multiple conditions combine two conditional expressions.
Complex conditions or specific definitions determine how the overall result is handled.
| Logical Operators | Meaning |
| && | true if both conditions are met(AND) |
| || | true if at least one of the conditions is met(OR) |
 Cloud BOT Docs
Cloud BOT Docs