JavaScriptを実行する

ホーム > ユーザガイド > BOT > BOTエディタの使い方 > JavaScriptを実行する
Index
JavaScriptを実行するタスクを追加する
クラウドBOTは、自動操作手順の中で任意のJavaScriptを実行する事が可能です。

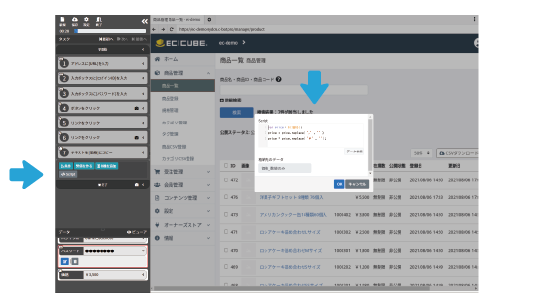
- タスク内の「Script」ボタンをクリックする事で、JavaScriptの入力ウインドウが開きます。
- 任意のJavaScriptを入力し、OKボタンを押すことで、入力したJavaScriptを実行するタスクが追加されます。
任意のフレームでJavaScriptを実行する
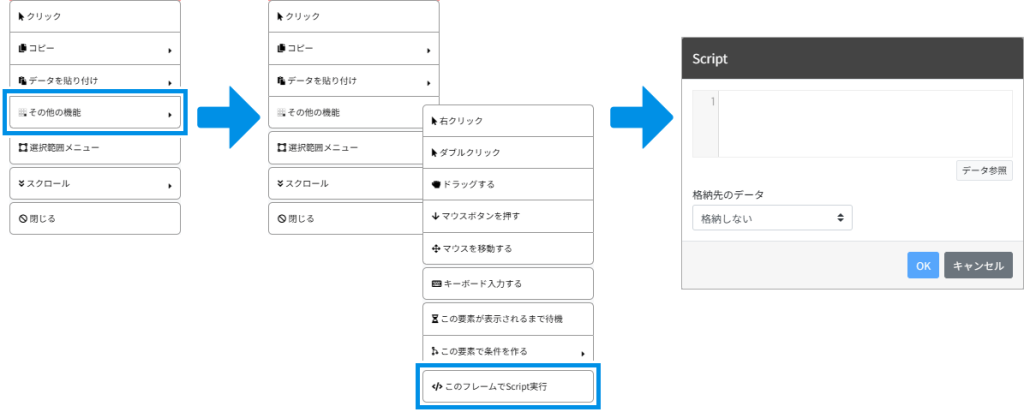
「このフレームでScript実行」を使用し、選択した要素が存在するフレームでScriptを実行します。

対象要素を変更する事でフレームを変更できます。対象要素に関してはこちら。
JavaScriptの記述と仕様について
BOT内データの参照について

BOT内のデータとして格納されている値は、${データ名}とすることで参照できます。
「データ参照」ボタンからデータを参照し、Scriptに挿入できます。
jQuery($),Lodash(_)を使用する
※閲覧中ページがロードしているjQueryやLodashを参照したい場合は、window.$、window._を使用します。
禁止文字列について
以下の文字列を含むScriptを実行する事はできません。(大文字、小文字区別なし)
import , require , eval , cbot
JavaScriptの実行結果をデータへ格納する
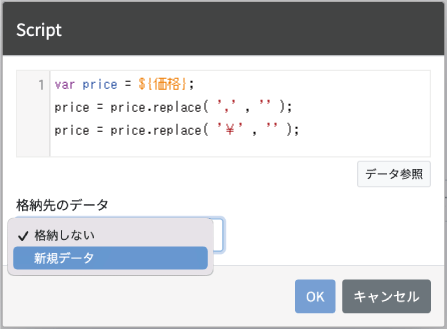
格納先のデータを選択する事で、JavaScriptの実行結果をデータへ格納する事ができます。
※格納先のデータには、JavaScript内で最後に実行された処理の結果が格納されます。

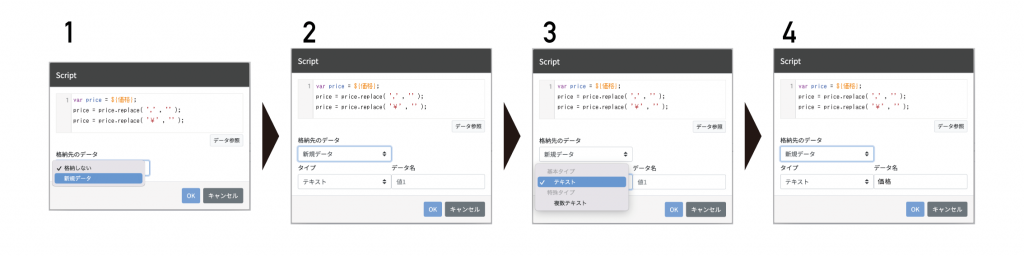
- 格納先のデータのプルダウンで「新規データ」を選びます。
- 新規データを選ぶことで、データのタイプを選びます。
- タイプのプルダウンでデータのタイプを選びます。(*)
- データ名を入力し、OKを押します。
* データ格納する際、格納先のデータを「テキスト」「複数テキスト」から選択できます。
キャストルール
JavaScriptの値をデータへ格納する際に、キャストルールに従って値がキャストされます。
| JavaScriptの値 | 格納先データのタイプ | キャスト結果 |
|---|---|---|
| 123 | テキスト | 123 |
| [1,2,3] | テキスト | 1,2,3 |
| "123" | テキスト | 123 |
| ["1","2","3"] | テキスト | 1,2,3 |
| ["1","2","3"] | 複数テキスト | 1,2,3 |
JavaScript 活用サンプル
| 操作内容 | Scriptサンプル |
|---|---|
| ボタンをクリックする | document.querySelector('#selector').click() |
| 入力フォームに入力する | document.querySelector('#selector').value = ${データ名}; |
| 不要な文字を削除する (080-1234-5678 08012345678) | const text = ${データ名}; text.replace('-', ''); |
| 正規表現を使用して、パターンで削除する (2021/11/26 15:13 2021/11/26) | const text = ${データ名}; text.replace(/\s\d{2}:\d{2}/, ''); |
| 正規表現を使用して、全ての文字を置き換える (2021/11/26 2021-11-26) | const text = ${データ名}; text.replace(/\//g, '-'); |
| 正規表現を使用して、フォーマットを変更する (2021-11-26 2021年11月26日) | const text = ${データ名}; text.replace(/(\d{4})-(\d{2})-(\d{2})/, '$1年$2月$3日'); |
| 前日の日付を取得する(UTC) | const date = new Date(); date.setDate(date.getDate() - 1); date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate(); |
| 前日の日付を取得する(JST) | const utcDate = new Date(); const jstDate = new Date(utcDate.toLocaleString('ja-JP', { timeZone: 'Asia/Tokyo' })); jstDate.setDate(jstDate.getDate() - 1); jstDate.getFullYear() + '-' + (jstDate.getMonth() + 1) + '-' + jstDate.getDate(); |
| Enterキーの押下イベントを発生させる | const input = document.querySelector('#selecter'); const enterEvent = new KeyboardEvent('keydown', { keyCode: 13 }); input.dispatchEvent(enterEvent); |
| アラート表示を抑制する | window.alert = function() { return true; }; |
| 確認ダイアログの表示を抑制して、OKが選択されるようにする | window.confirm = function() { return true; }; |
| 日付型のテキストボックスをtext型に変換する | document.querySelector('#selector').type = 'text'; |
| 要素内のコンテンツを横にスクロールする | document.querySelector('#selector').scrollLeft += 100; |
| エラーを発生させる | throw new Error("エラーが発生しました。"); |
 クラウドBOT Docs
クラウドBOT Docs