Google DriveからダウンロードしたファイルをBOTでアップロード

ホーム > 外部サービス連携 > Workato > Google DriveからダウンロードしたファイルをBOTでアップロード(Workato)
レシピ作成
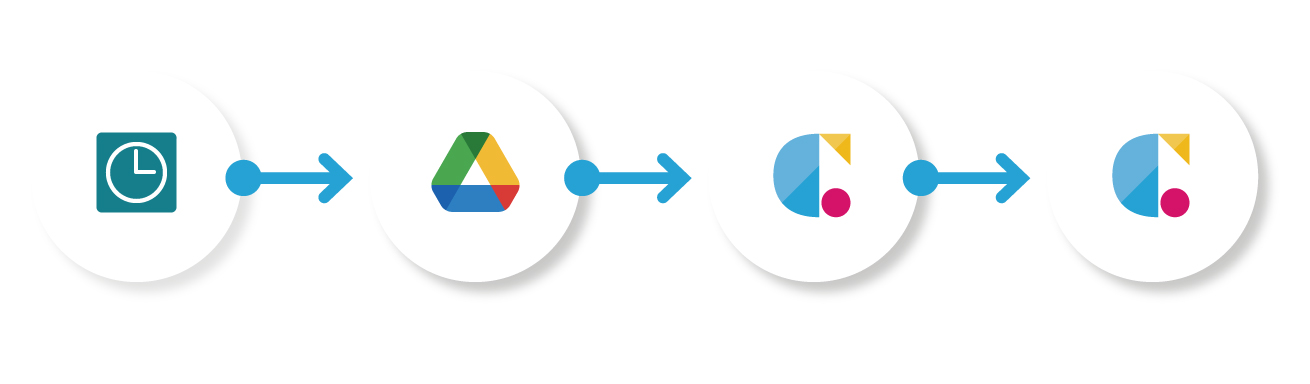
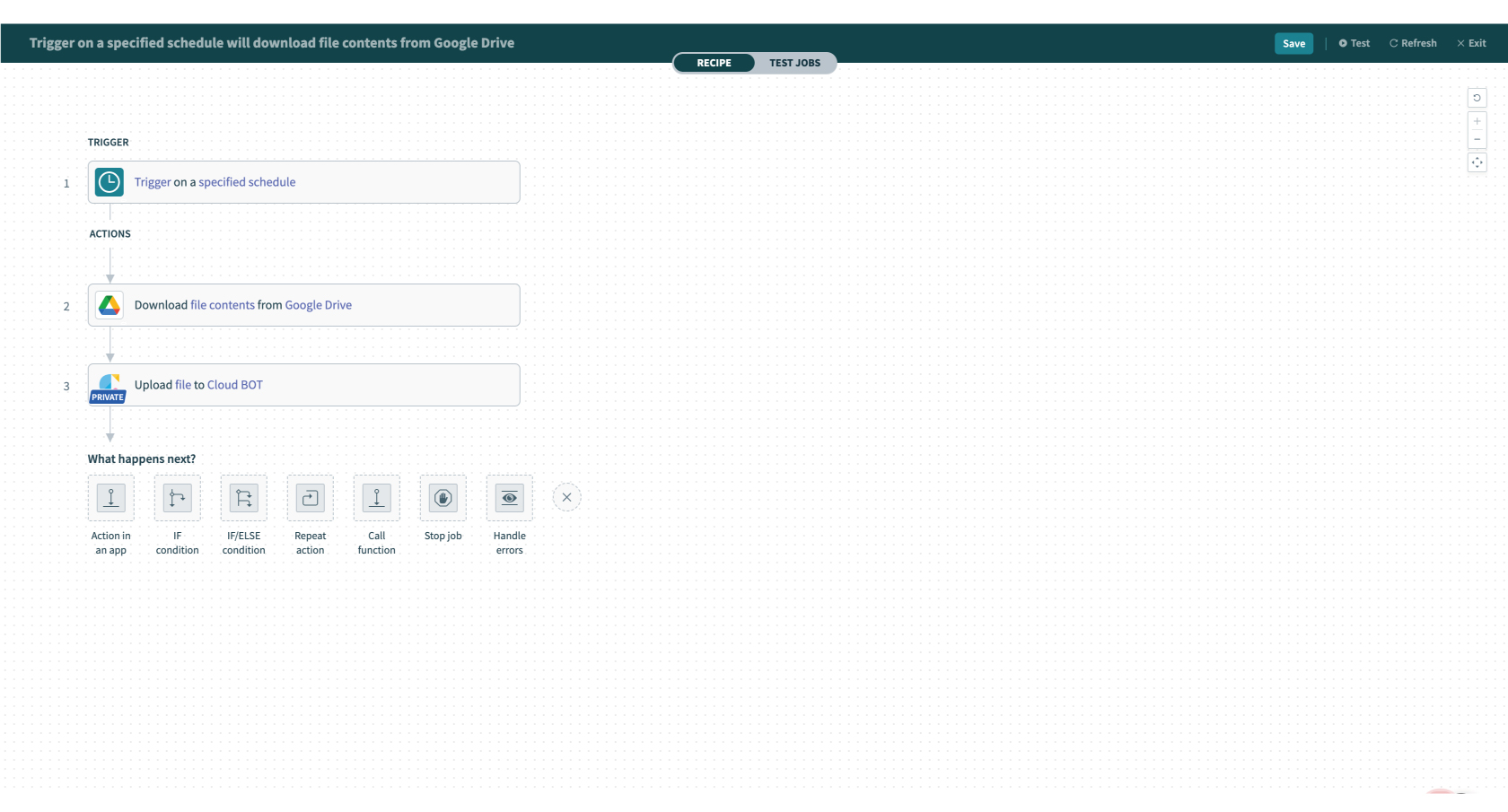
Google DriveからダウンロードしたファイルをBOT実行でアップロードするレシピを作成します。

New scheduled event
時間指定でトリガーを発生させます。
Google Drive(Download a File)
Google Driveからファイルダウンロードします。
Cloud BOT(Upload File)
ファイルデータをクラウドBOTへアップロードします。
Cloud BOT(Execute BOT)
WEBサイトへファイルをアップロードするBOTを実行します。
New scheduled eventを設定する
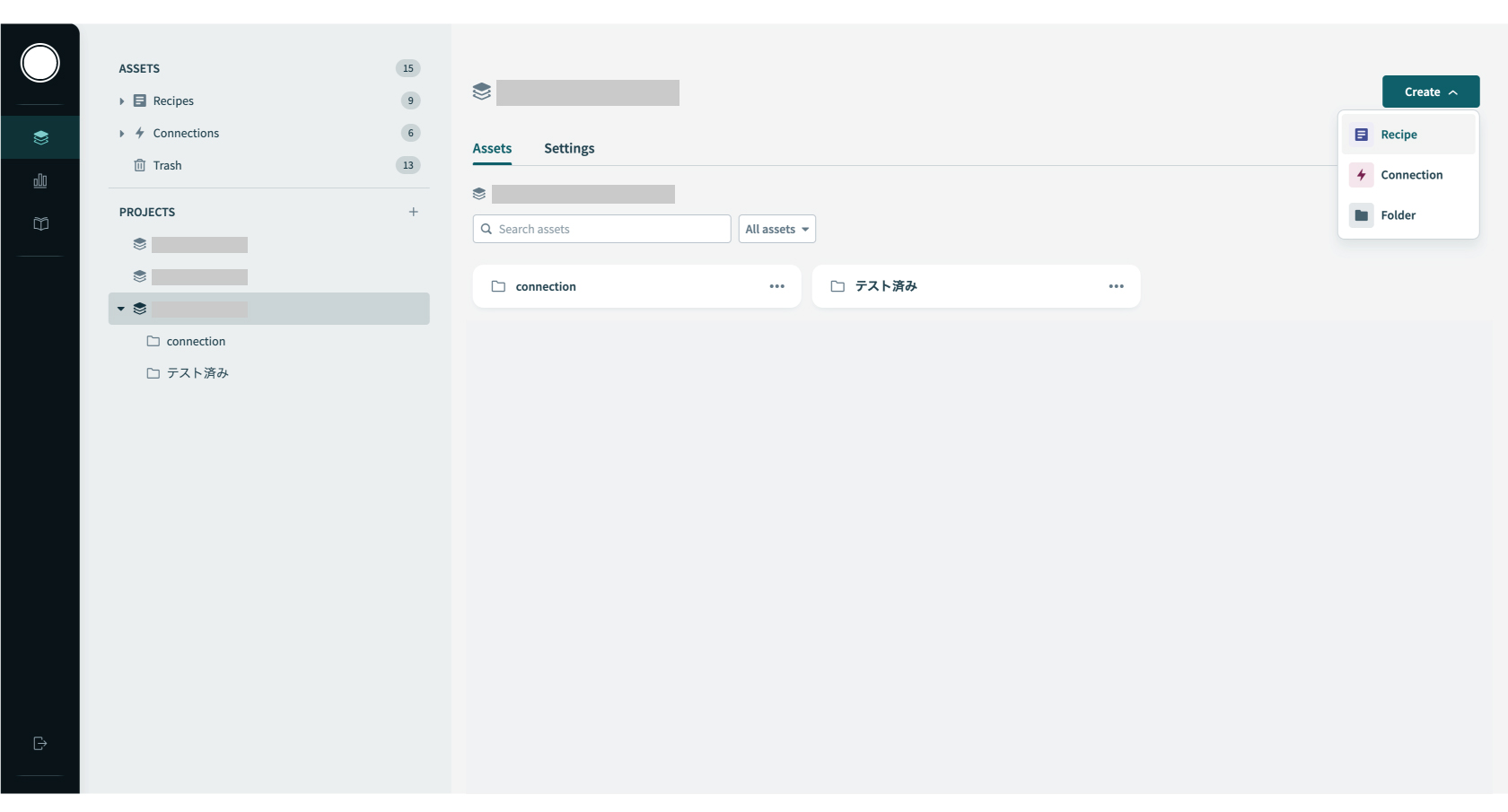
1."Create"をクリックし、"Recipe"を作成します。

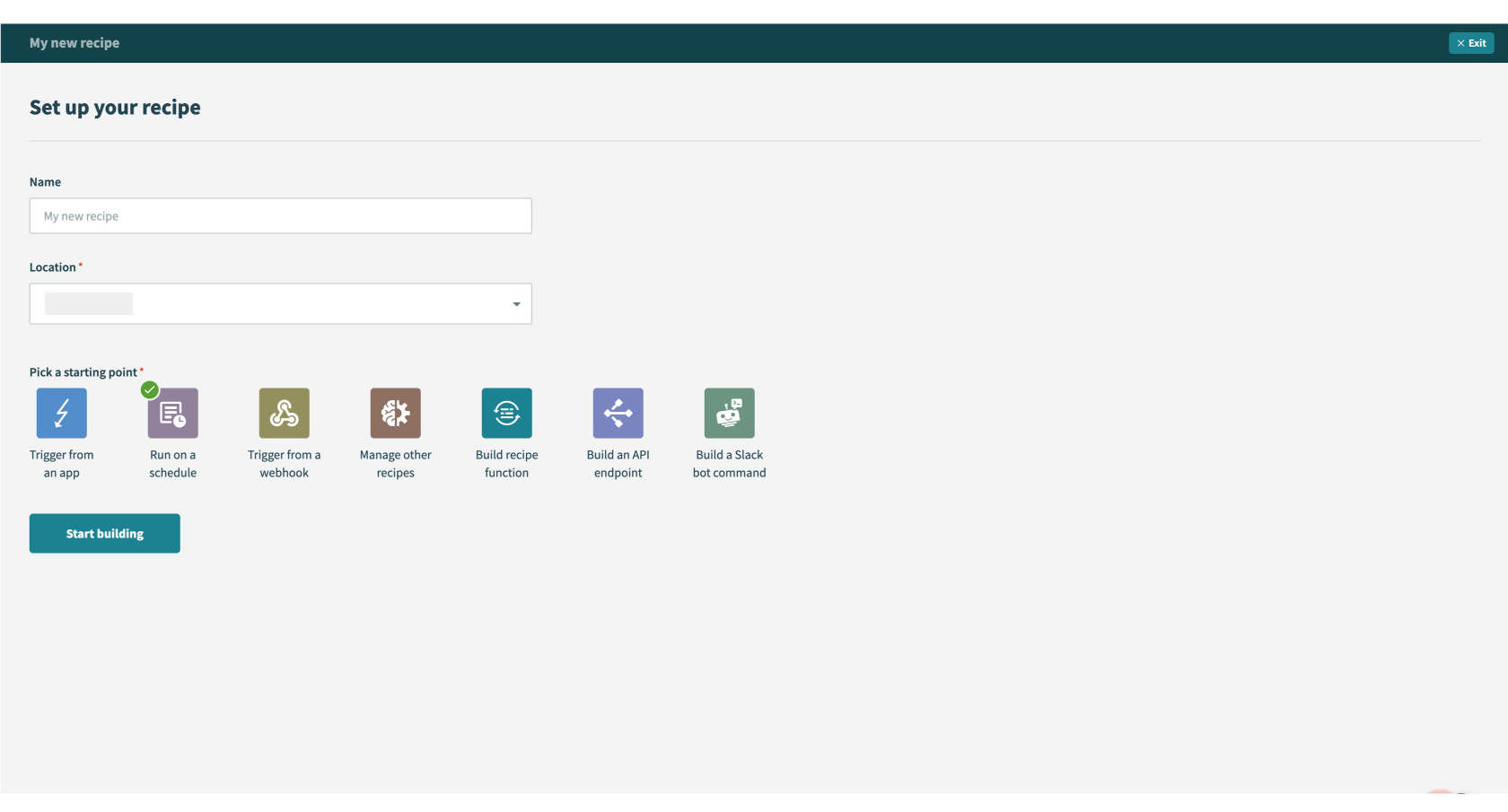
2.Recipeの"Name"を任意入力し、"Location"を指定します。
今回の例では、トリガーを時間指定にするためPick a starting pointの"Run on a schedule"を選択します。
"Start building"ボタンを押します。

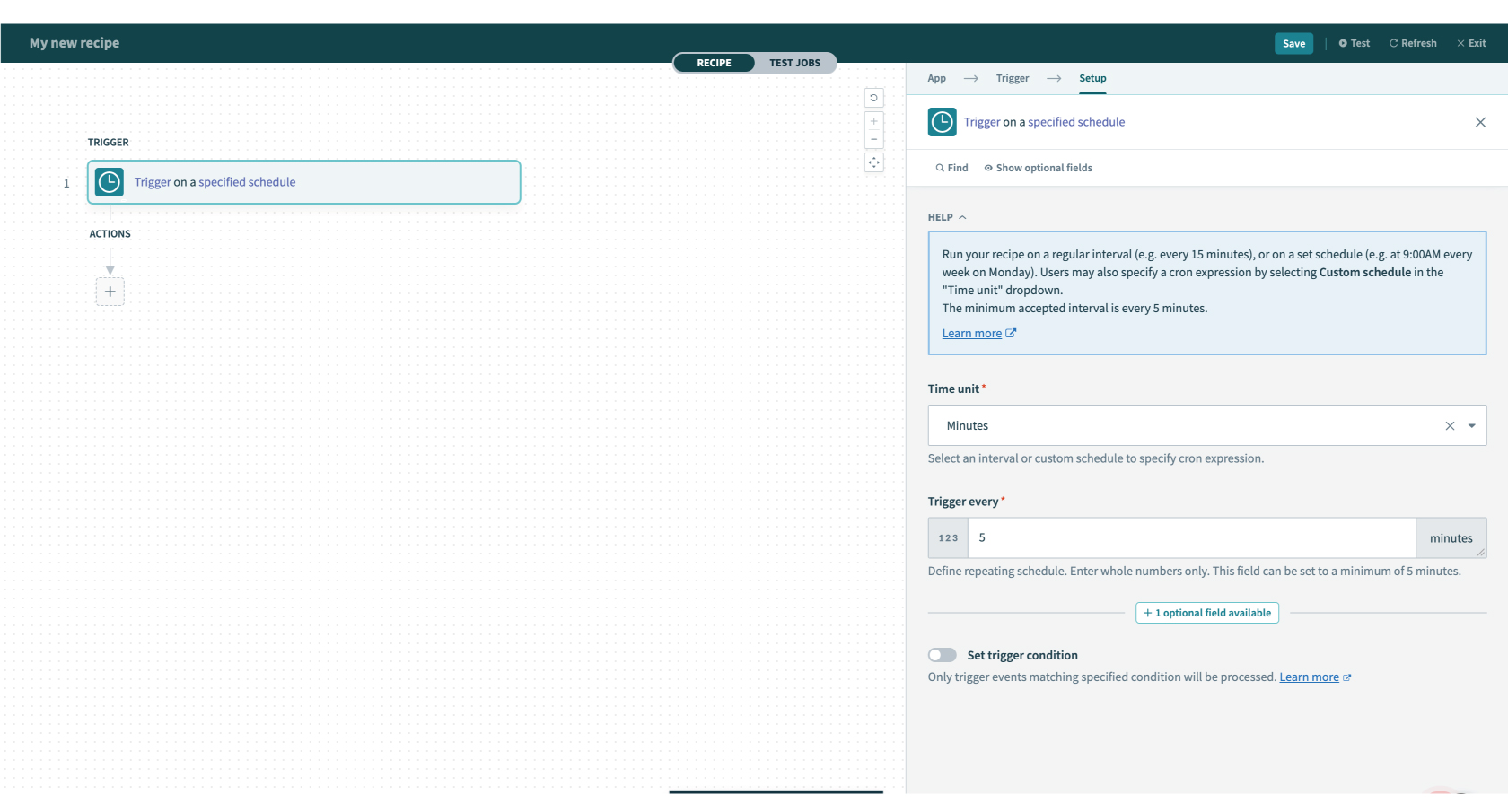
3.Triggerのスケジュールを設定します。

Google Driveを設定する
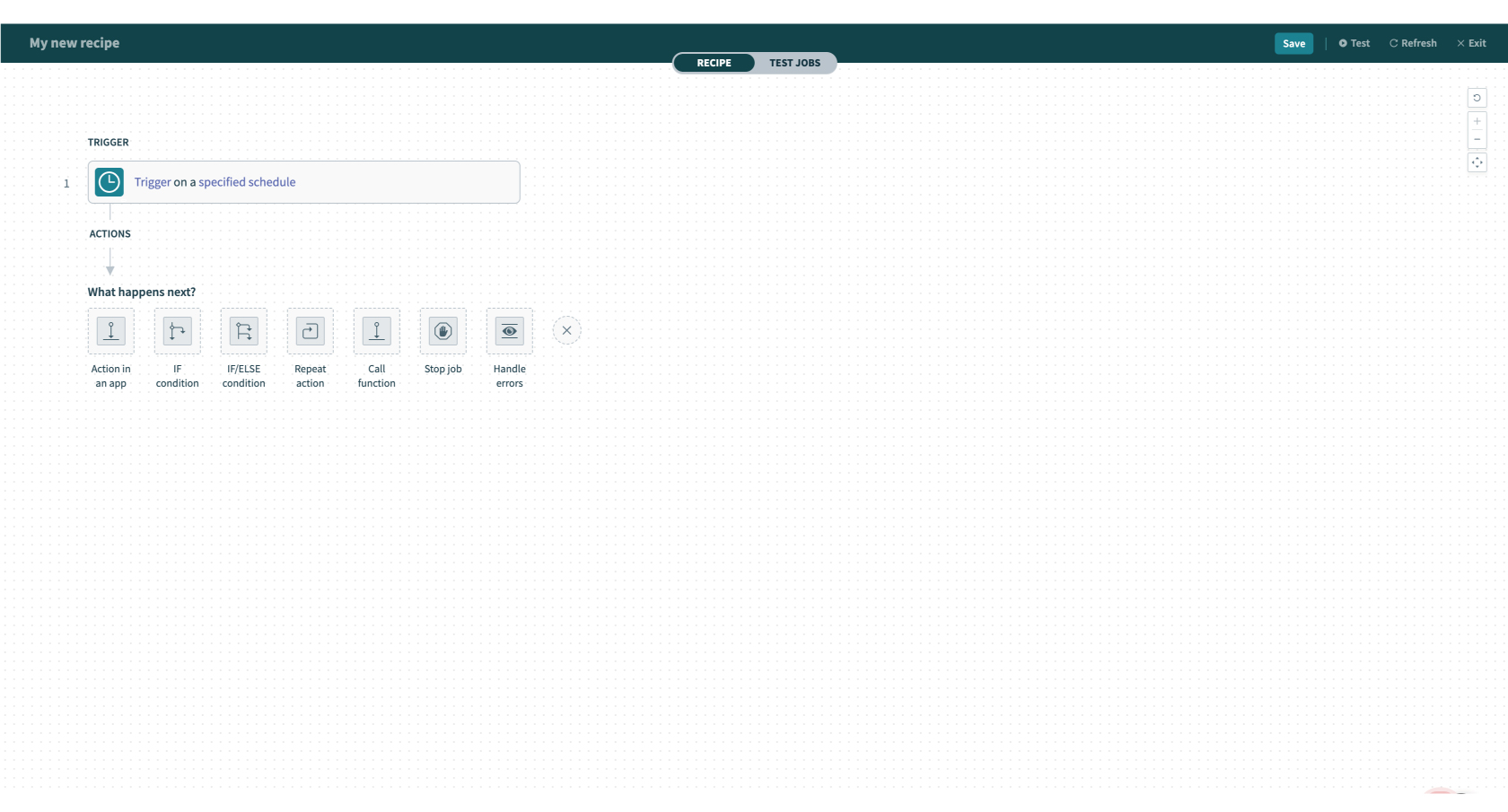
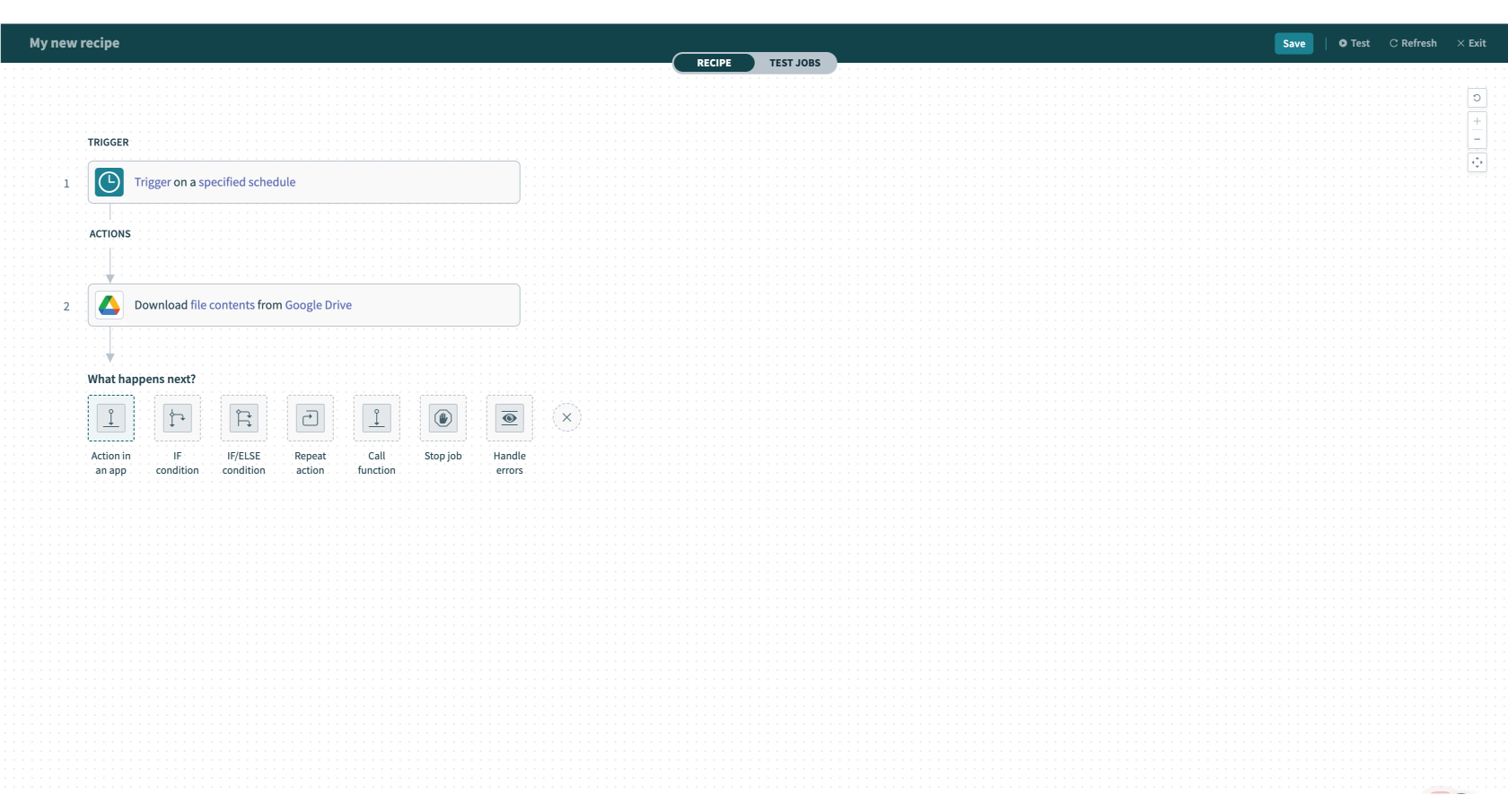
1.ACTIONSを設定します。"+"をクリックし、"Action in an app"を選択します。

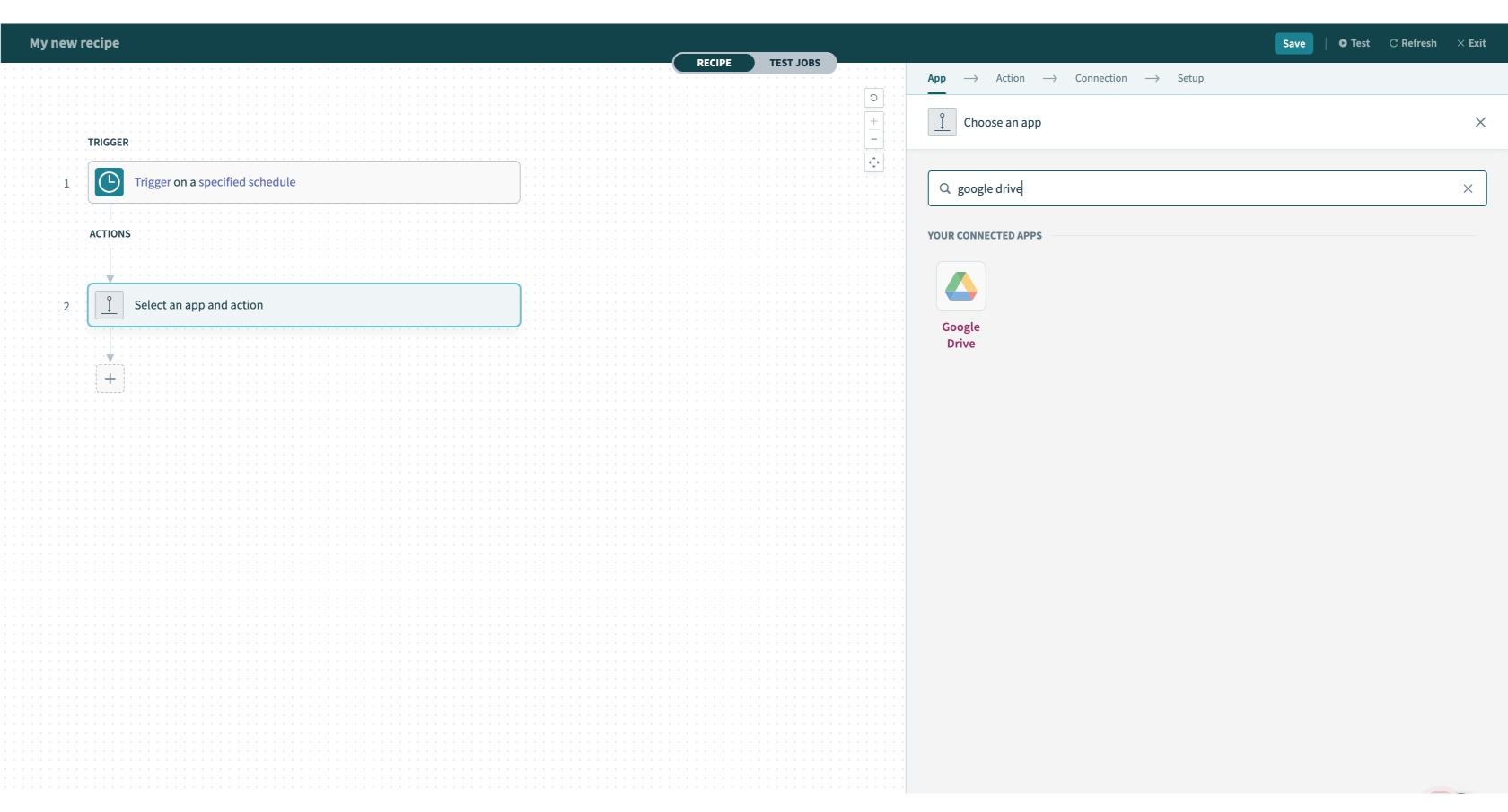
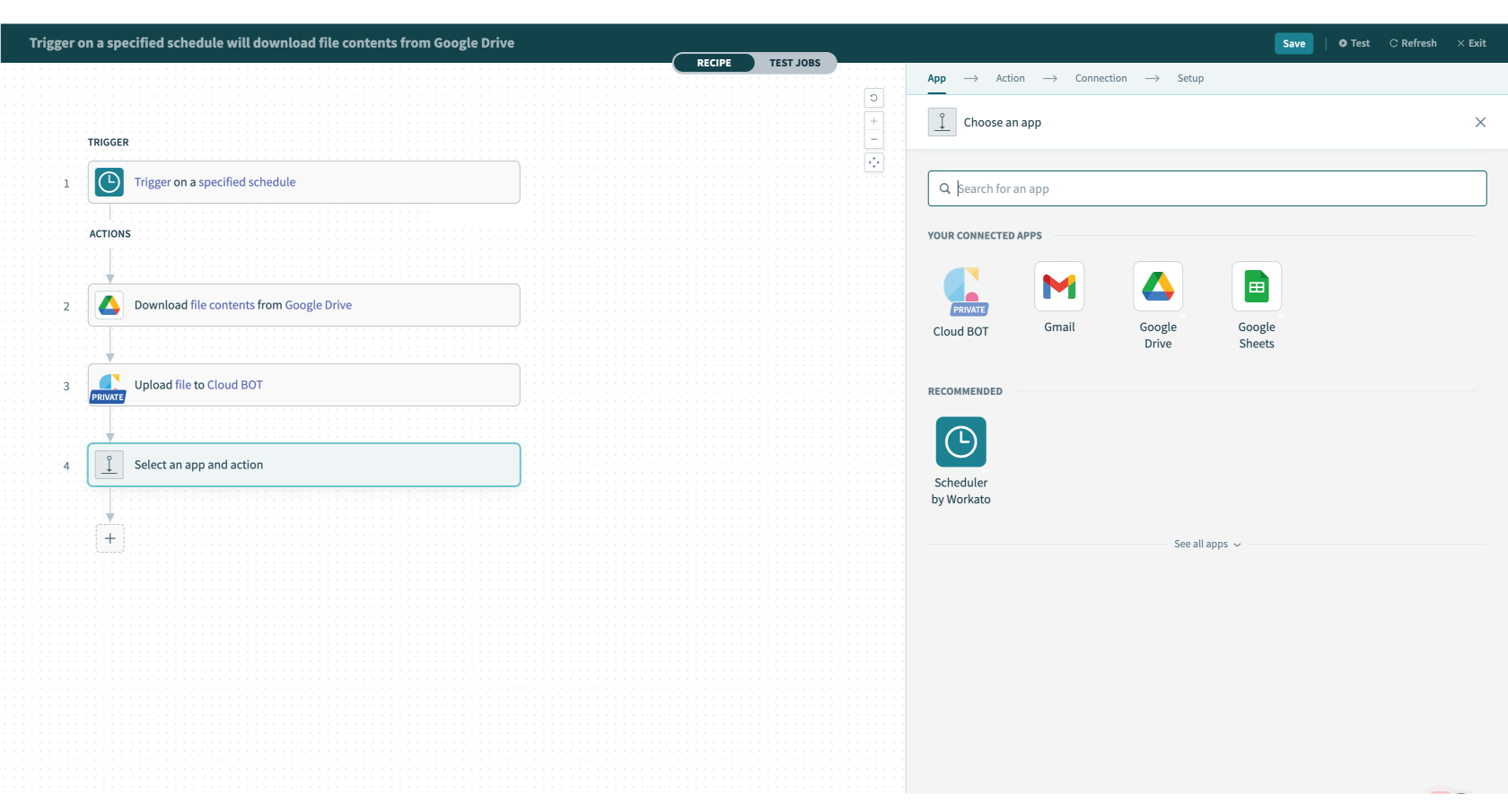
2.検索欄に"Google Drive"と入力し、アプリを選びます。

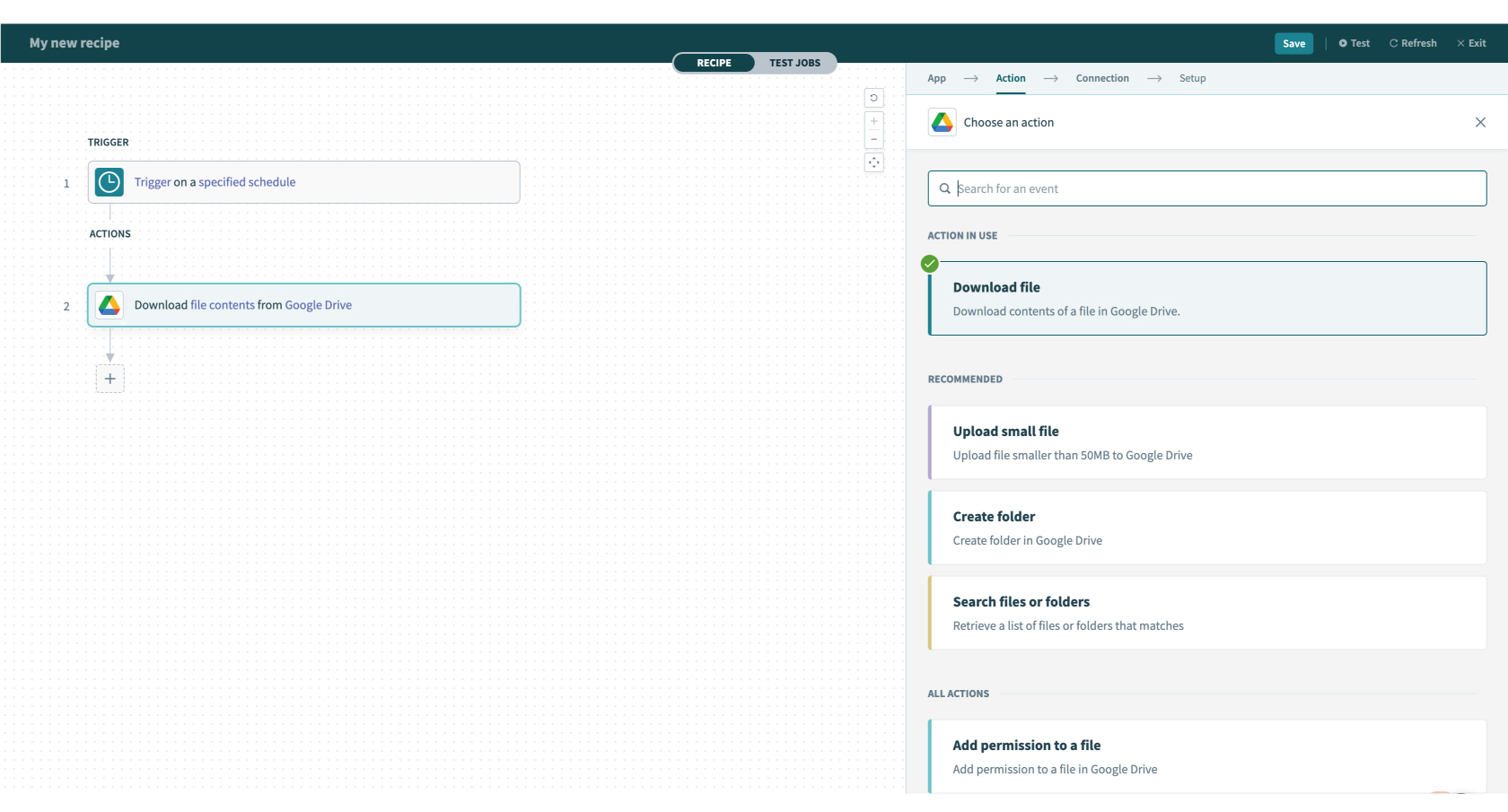
3.アクションの種類を選びます。今回は"Download file"を選択します。

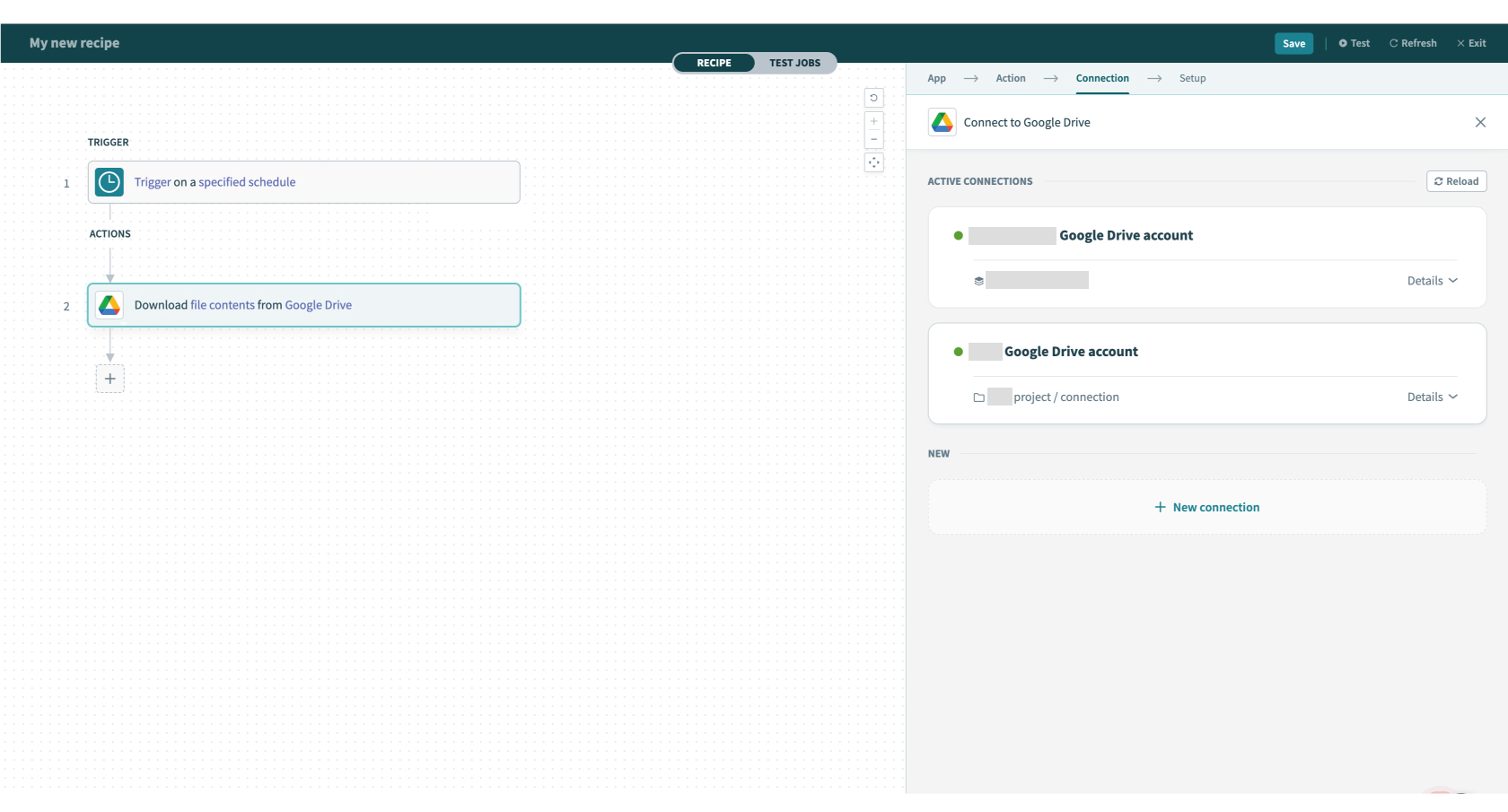
4.Connectionの設定をします。
Connectionを作成済みの場合は、作成済みのConnection一覧が表示されます。作成についてはこちら。

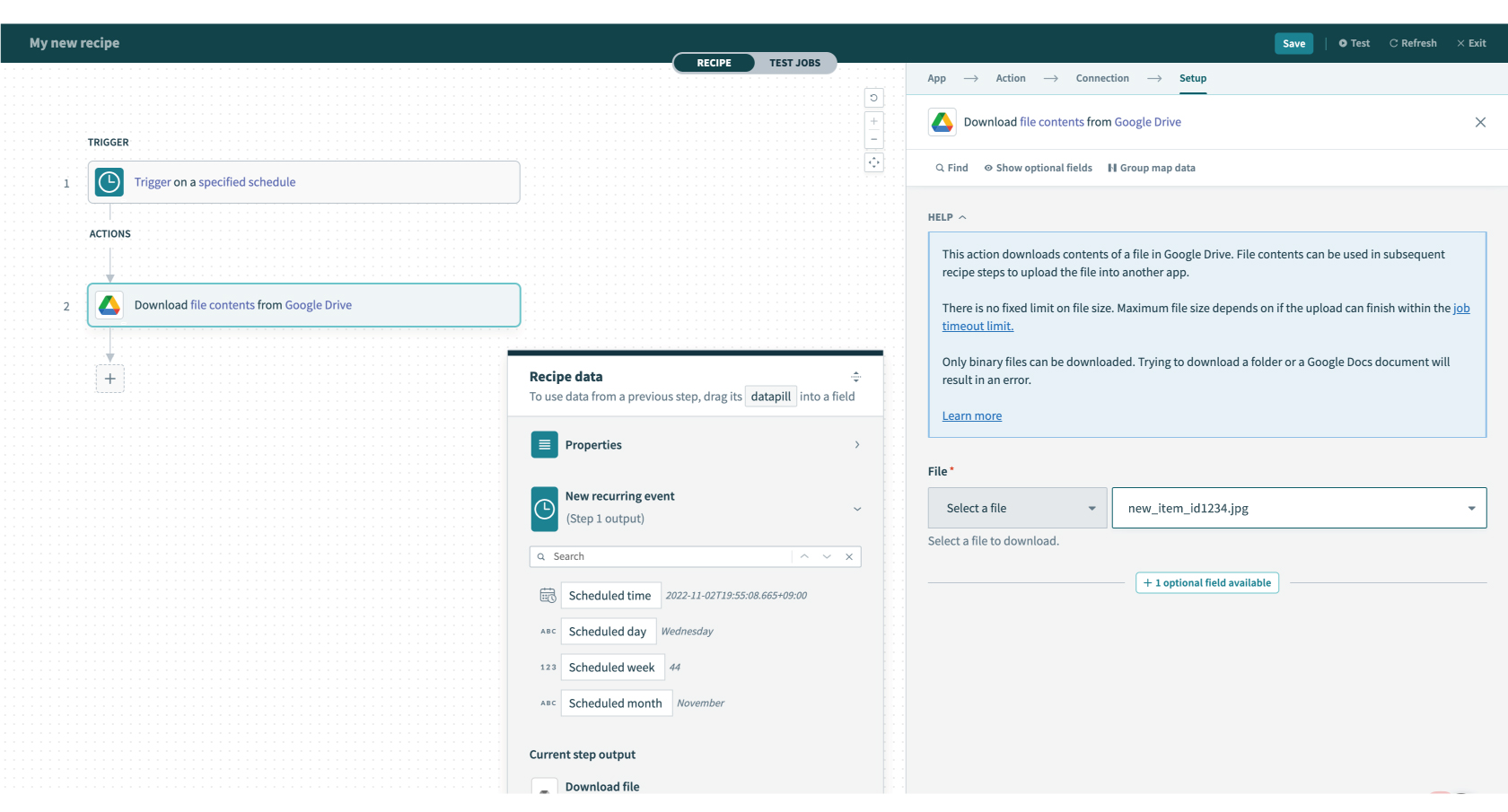
5.Setupを設定します。Fileを指定します。

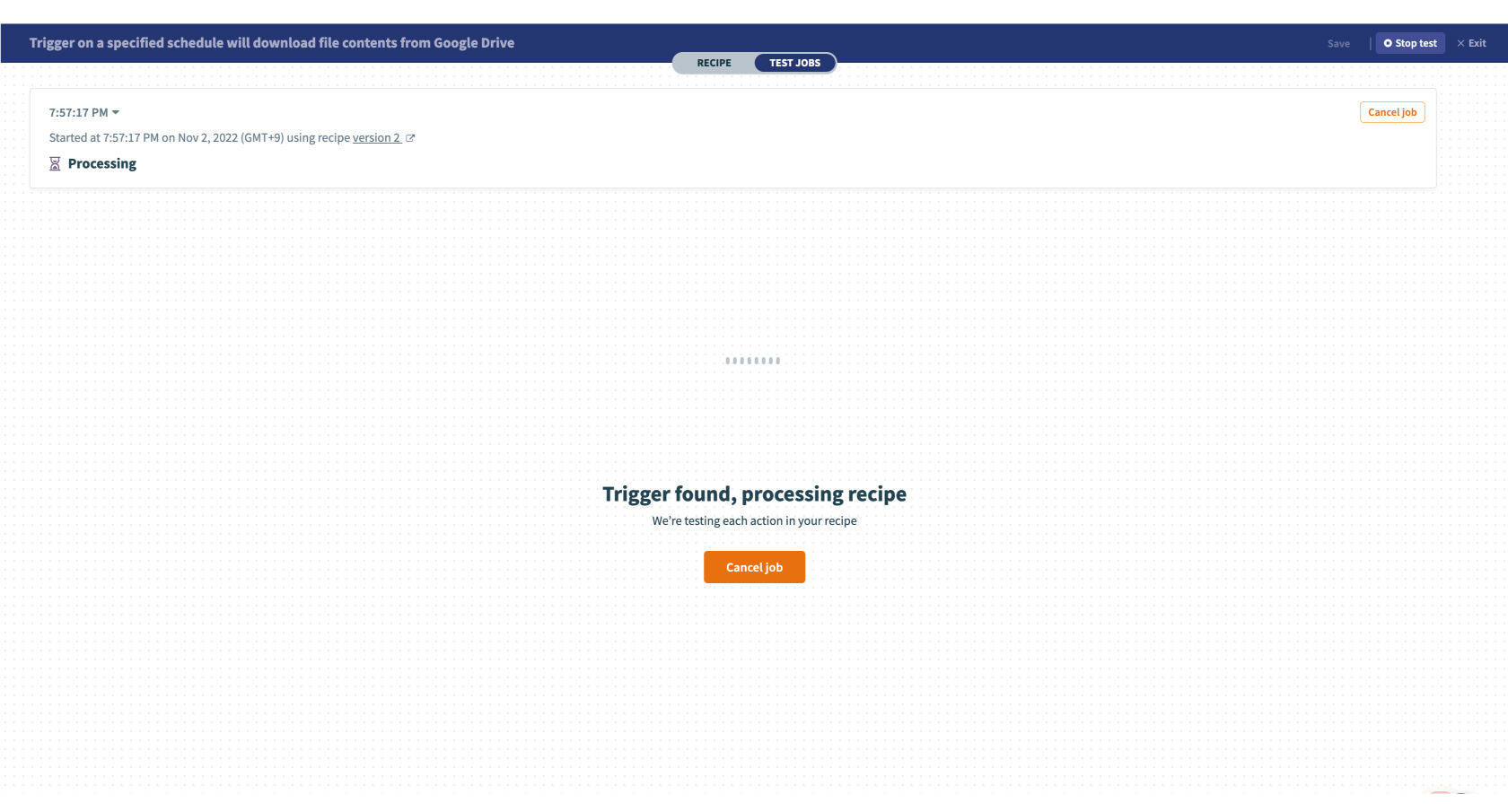
6.上部メニュー(画面右上)の"Test"を押し、動作確認を行います。

Cloud BOT(Upload File)を設定する
1.ACTIONSを設定します。"+"をクリックし、"Action in an app"を選択します。

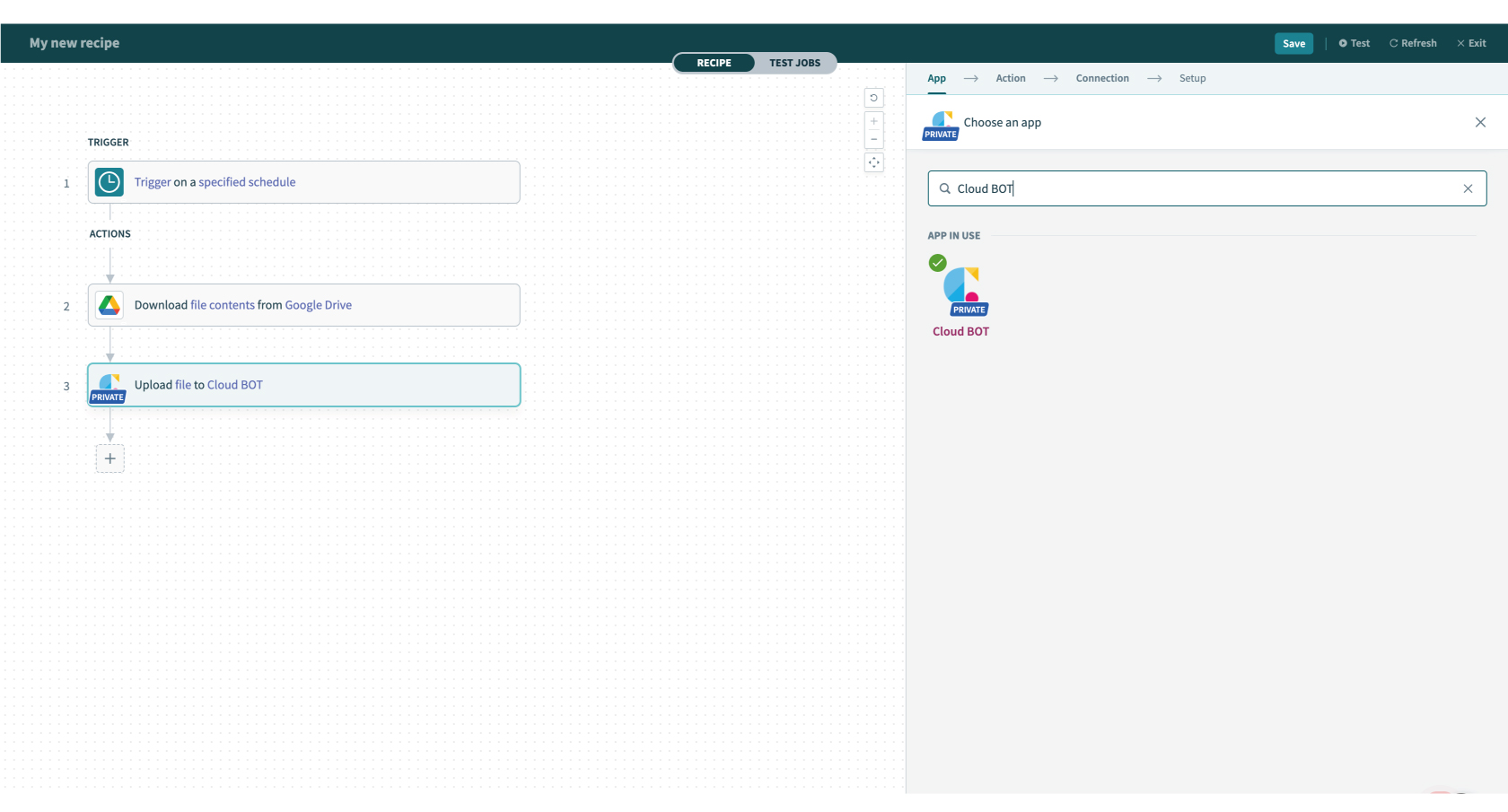
2.検索欄に"Cloud BOT"と入力し、アプリを選びます。

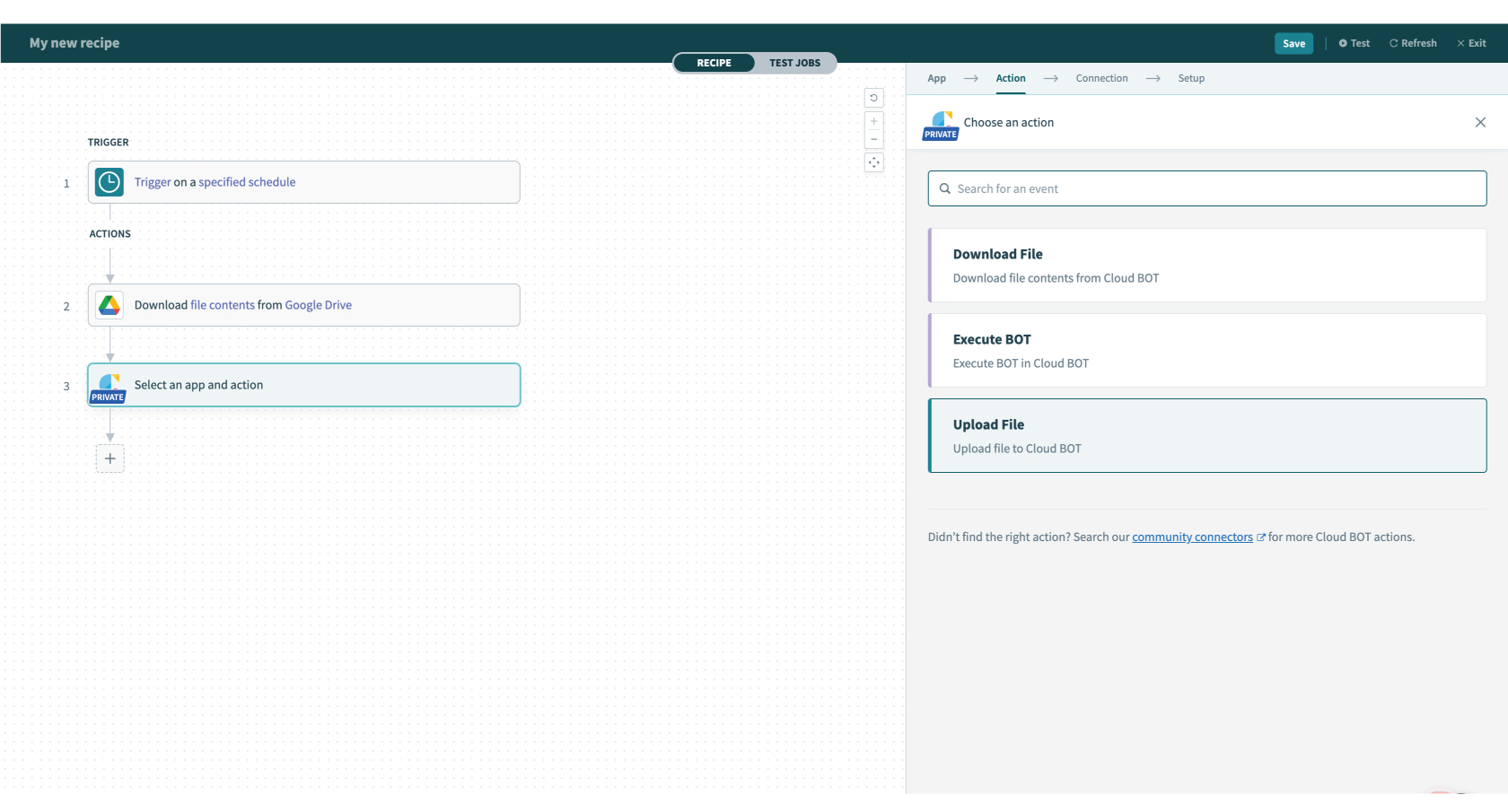
4.アクションの種類を選びます。今回は"Upload file"を選択します。

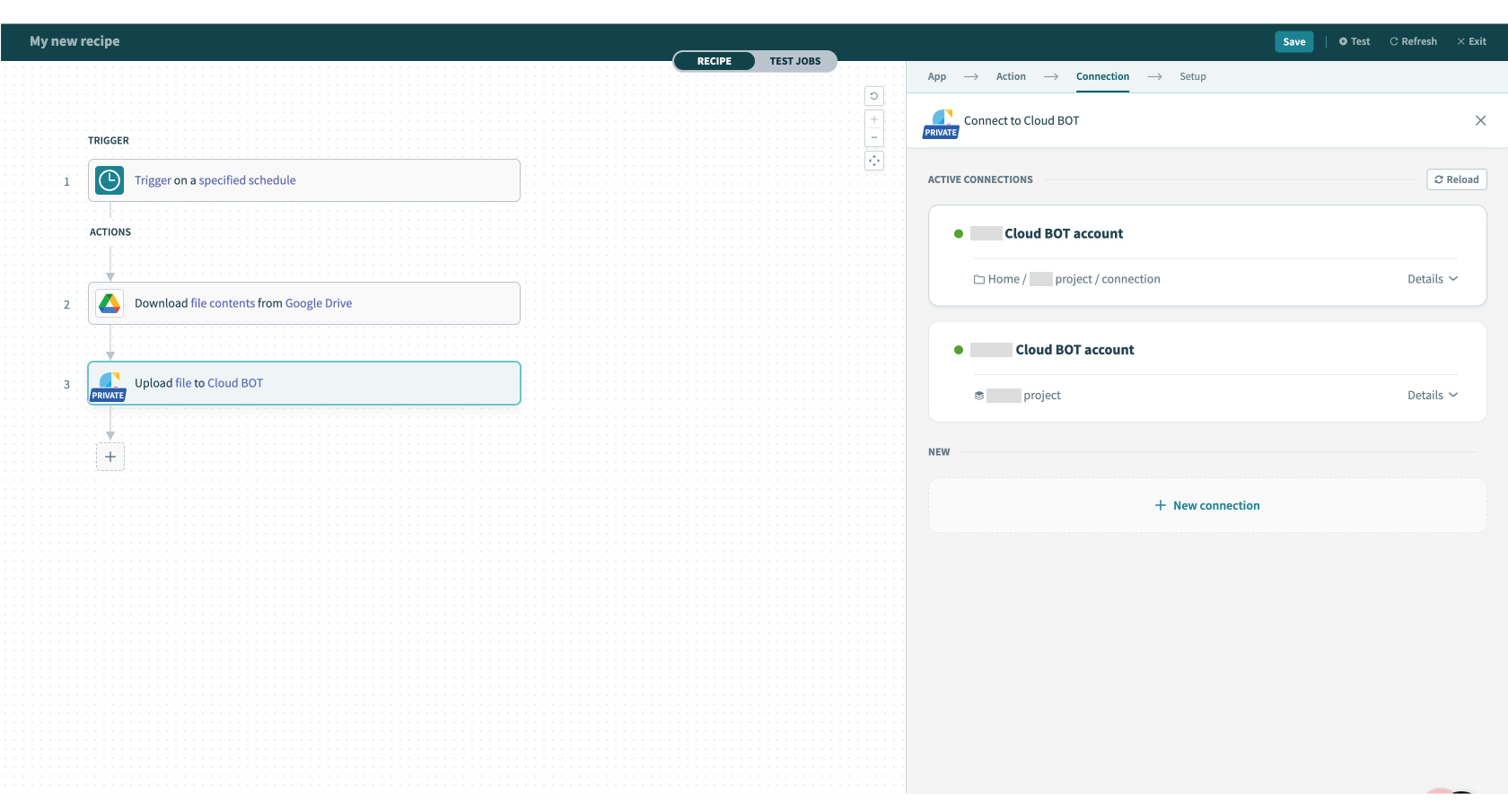
5.Connectionの設定をします。
Connectionを作成済みの場合は、作成済みのConnection一覧が表示されます。作成についてはこちら。

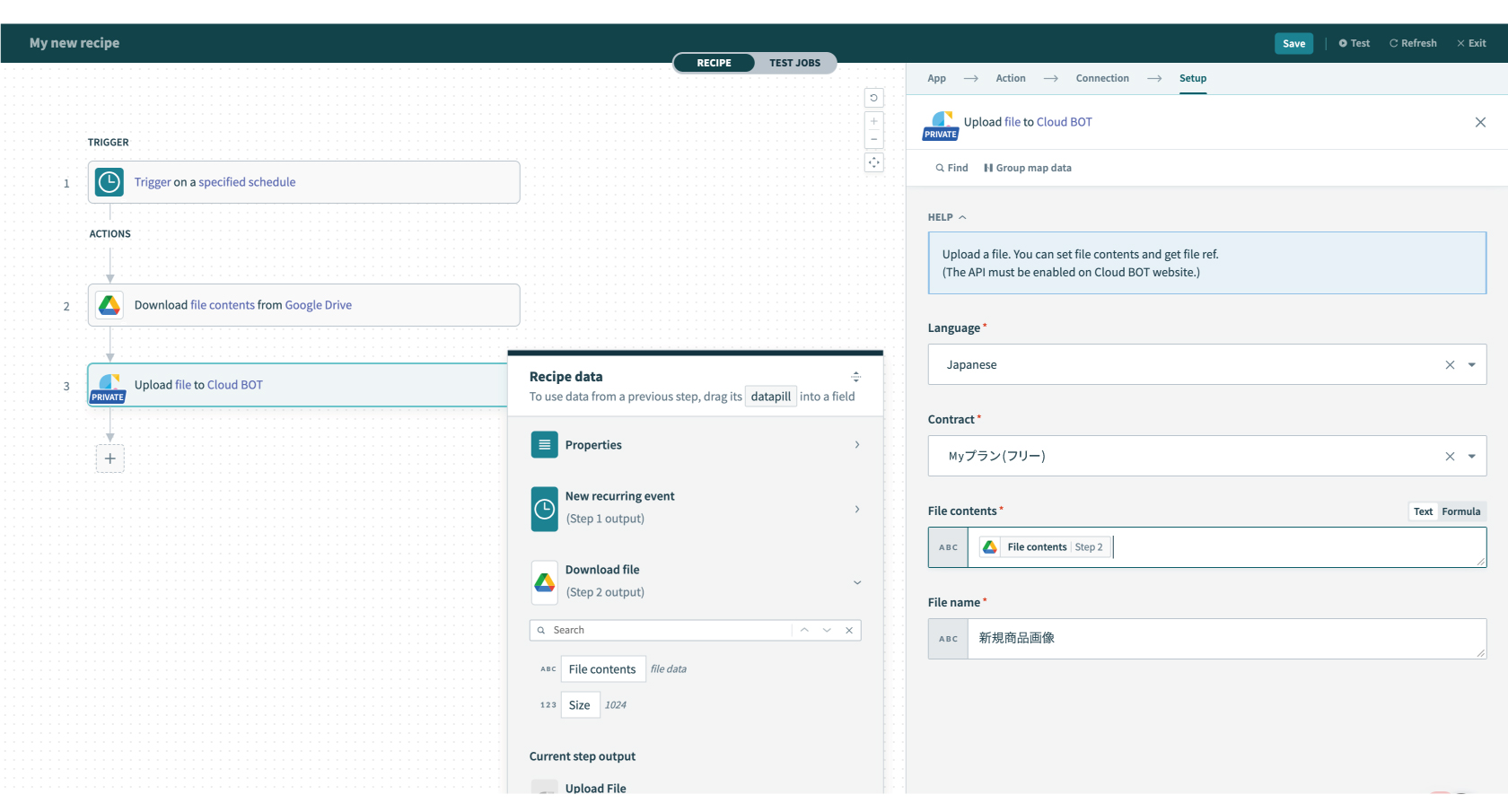
5.Setupを設定します。設定値についてはこちら。
画像の例では、Recipe dataのdatapillを使い、File contentsを指定します。

6.上部メニュー(画面右上)の"Test"を押し、動作確認を行います。
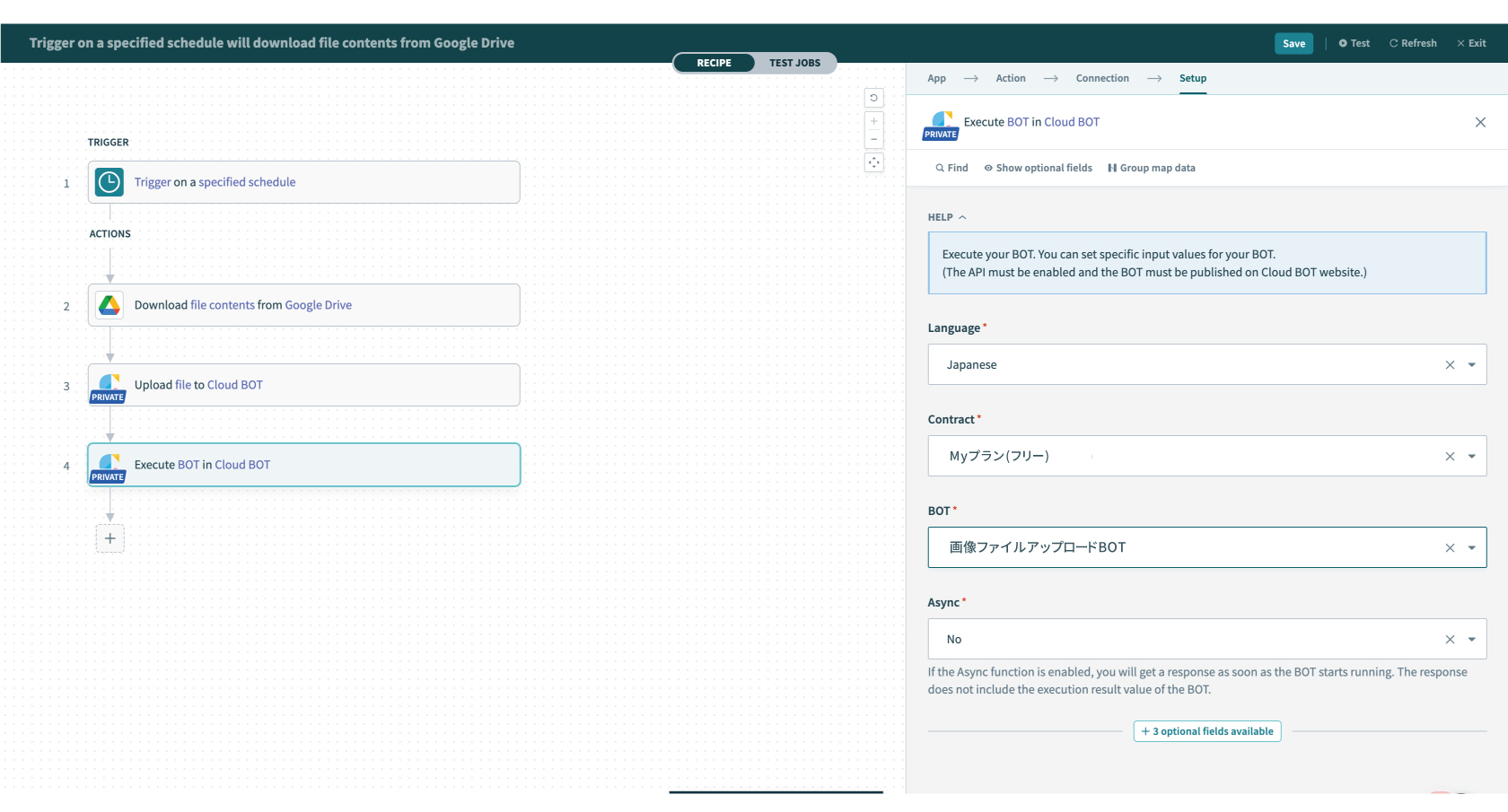
Cloud BOT(Execute BOT)を設定する
1.ACTIONSを設定します。"+"をクリックし、"Action in an app"を選択します。

2.アクションのアプリにはクラウドBOTを設定します。

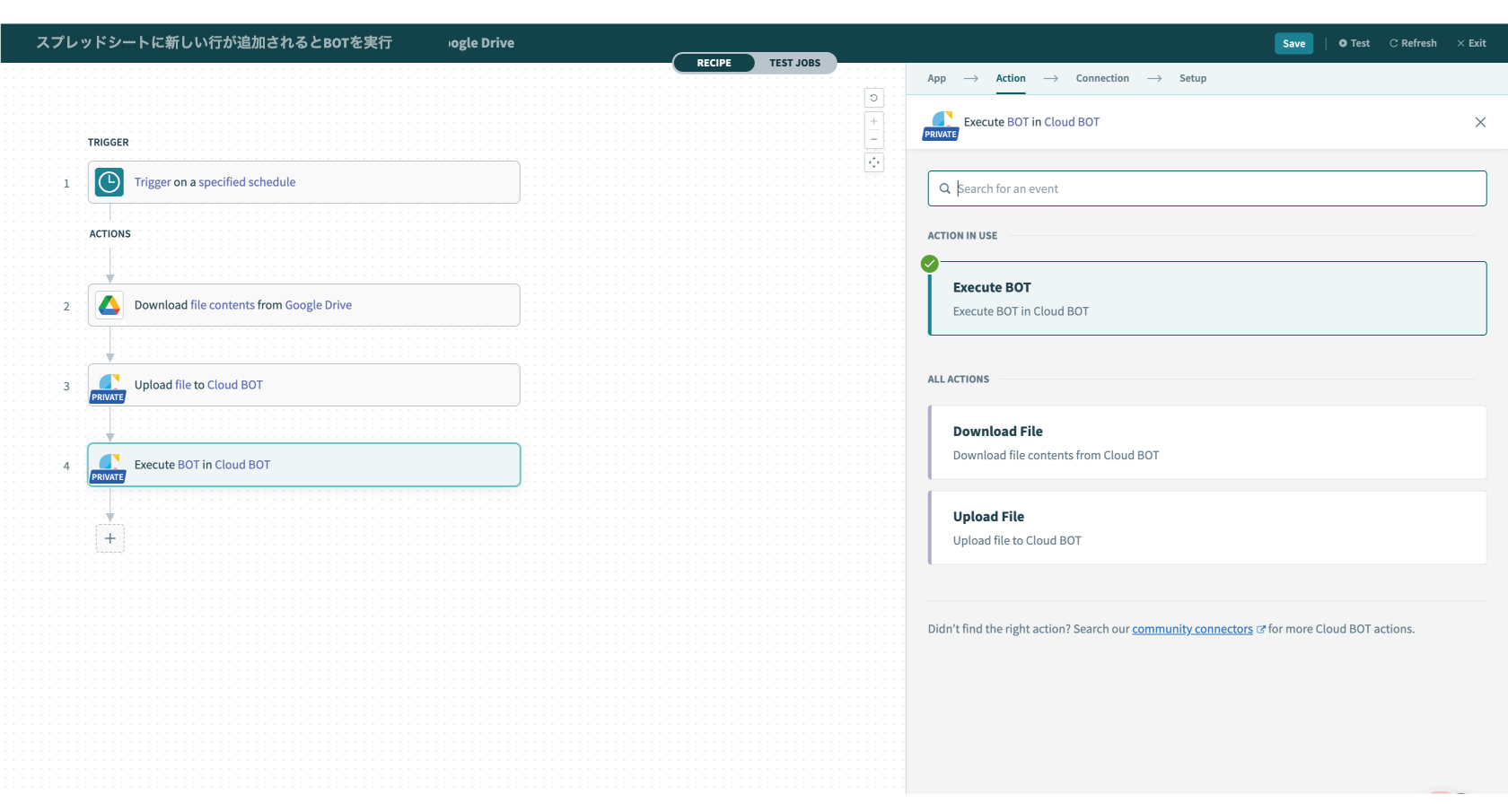
3.アクションの種類を選びます。今回は"Execute BOT"を選択します。

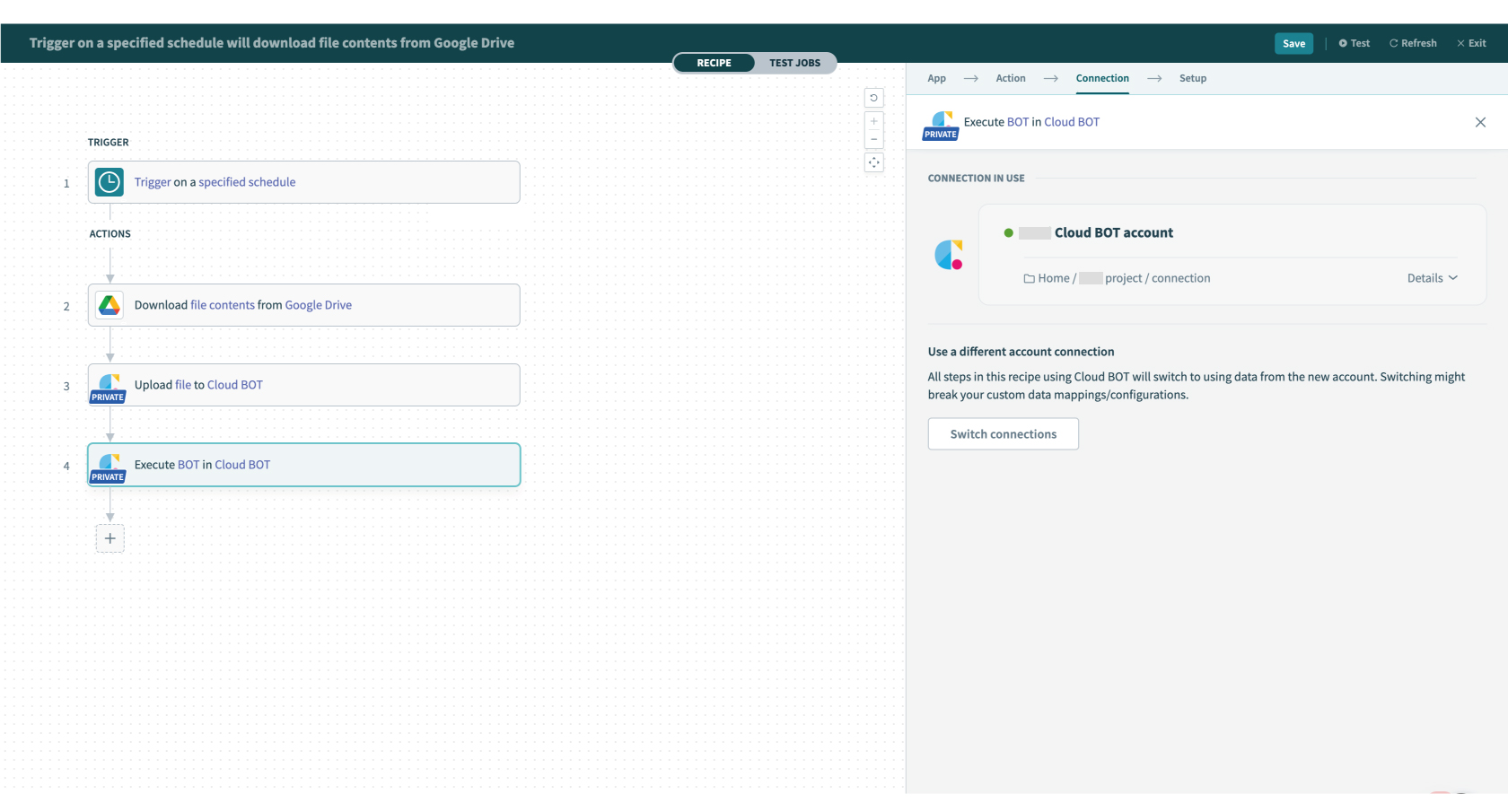
4.Connectionの設定をします。
Connectionを作成済みの場合は、作成済みのConnection一覧が表示されます。作成についてはこちら。

5.Setupを設定します。設定値についてはこちら。

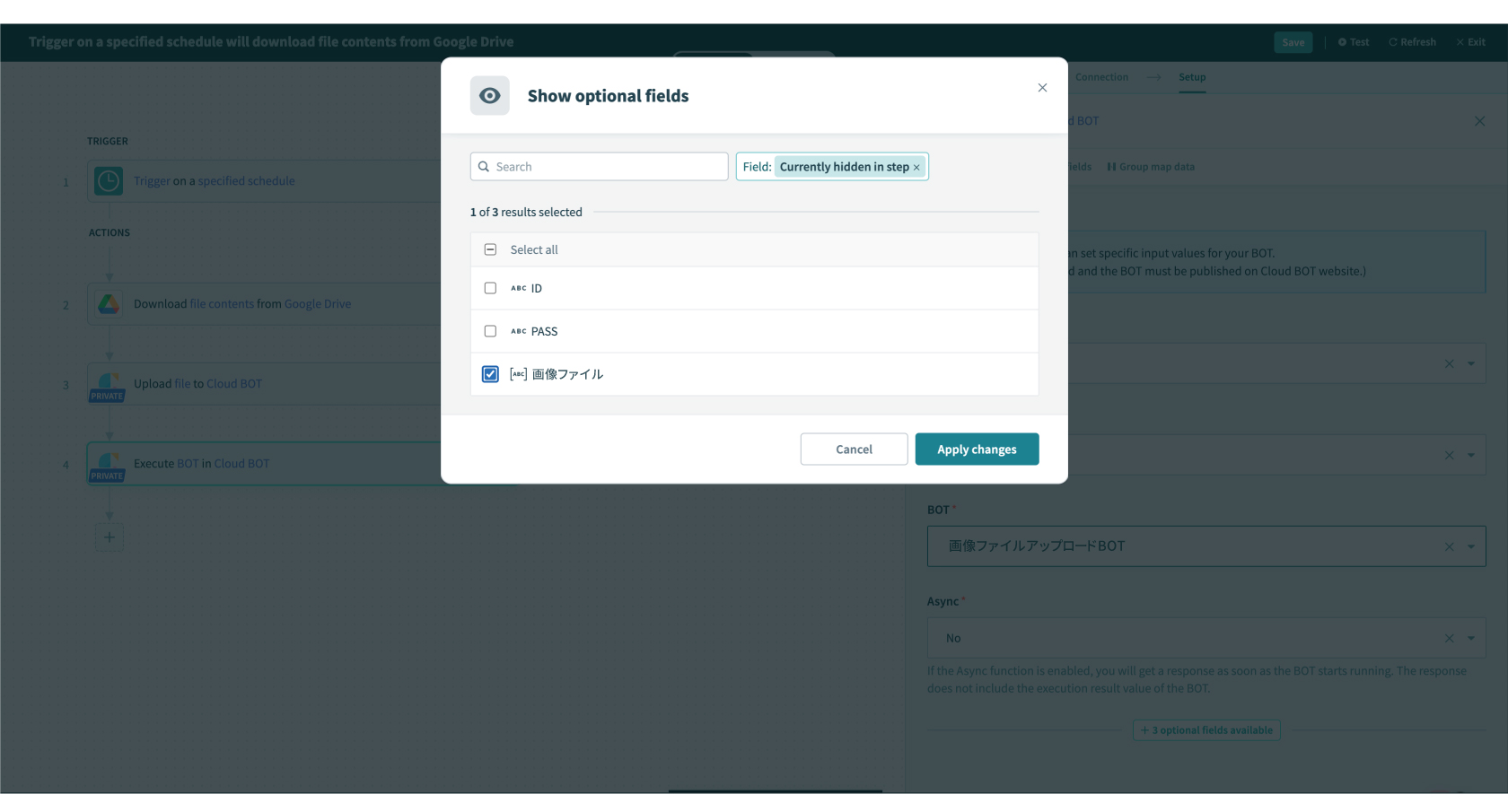
入力値を設定するため、Setupの一番下にある"optional fields available"をクリックし、フィールドを追加します。

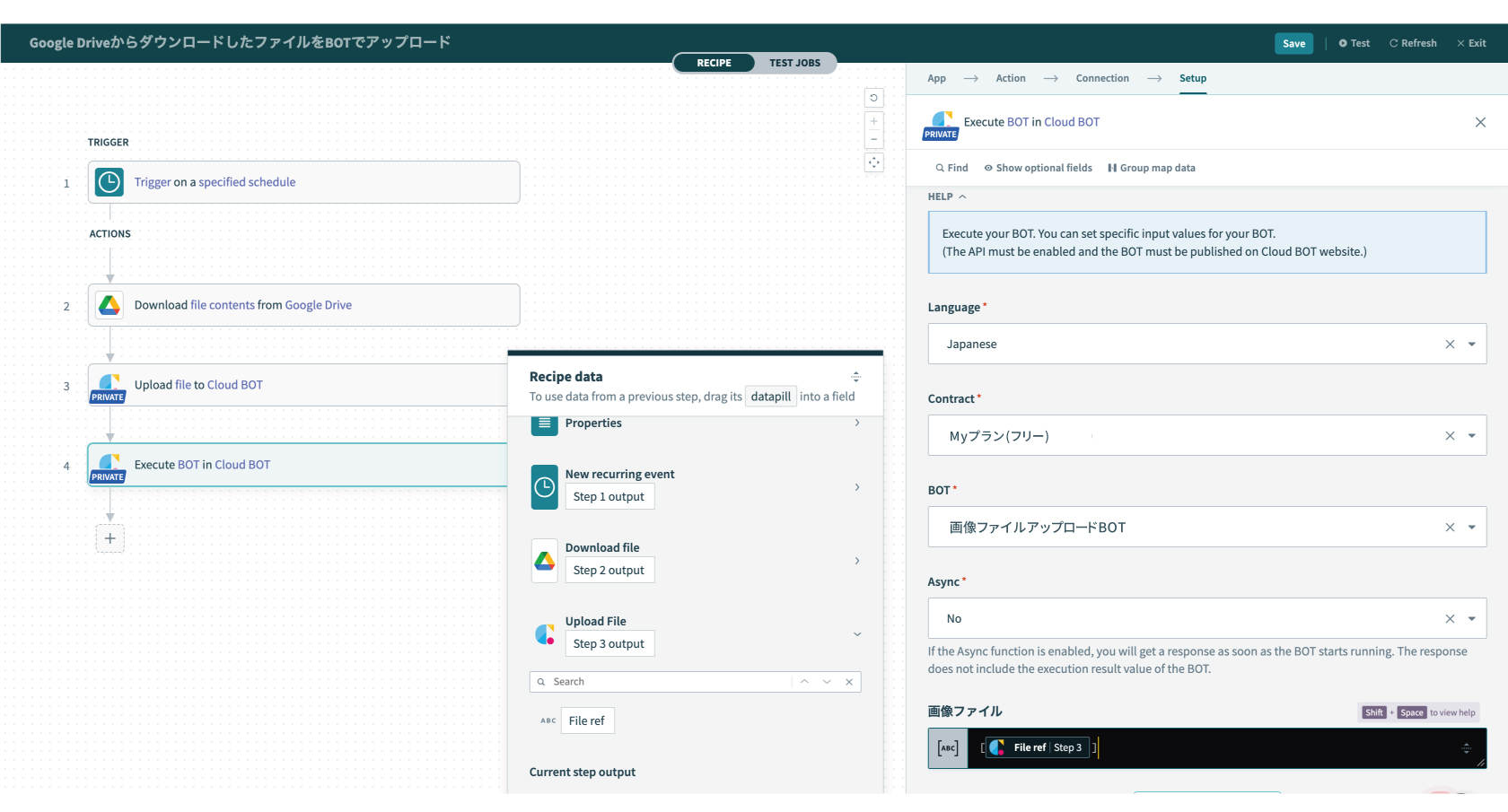
入力値フィールドにはUpload fileアクションで得たFile ref値を指定できます。
画像の例では、datapillのFile ref値を[]で括ることで配列にしています。

6.レシピが作成できました。上部メニュー(画面右上)の"Test"を押し、動作確認を行います。実行結果が確認できれば設定は完了です。
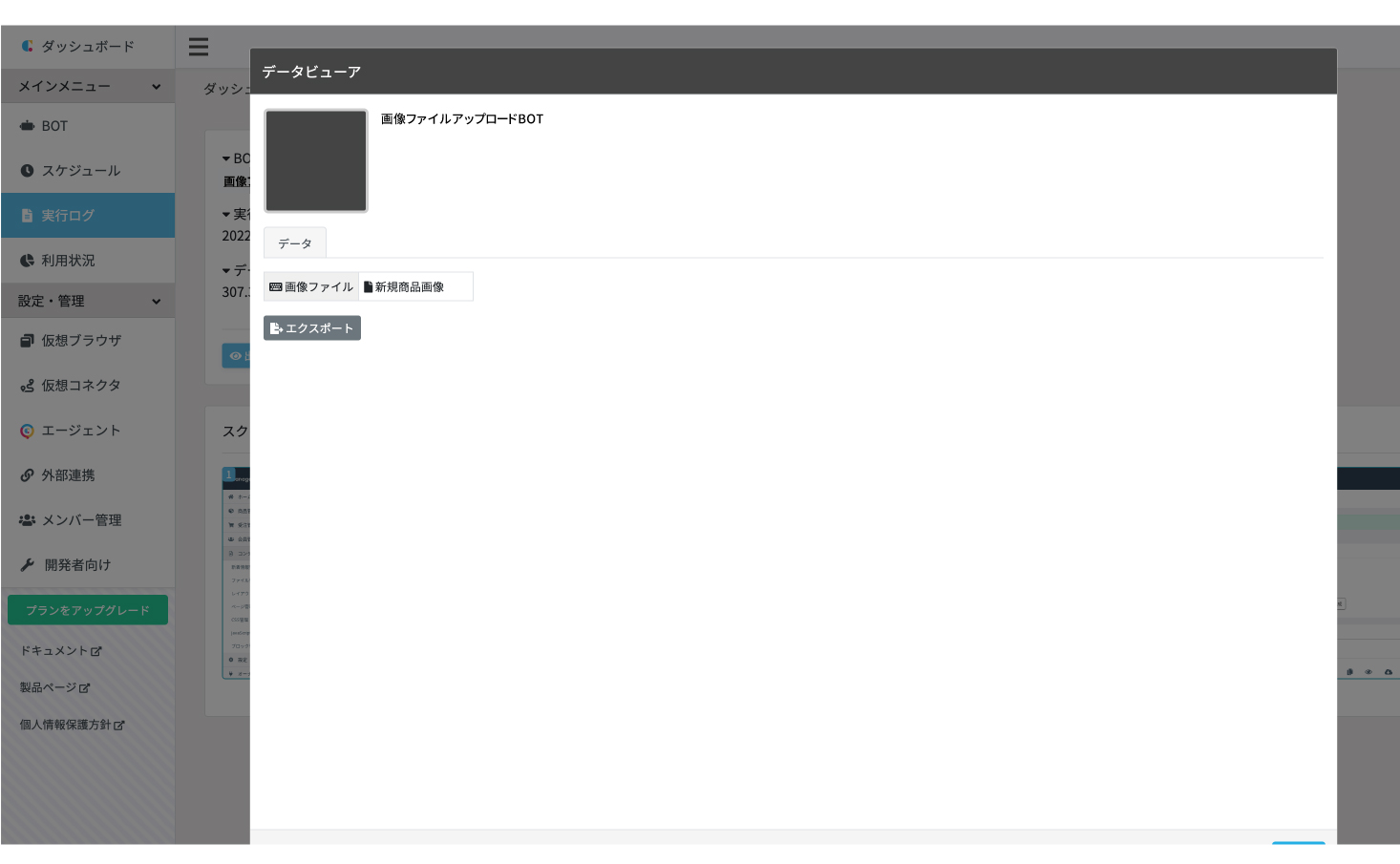
また、クラウドBOTでファイルの値を出力値に設定しておくことで、実行ログから確認することもできます。

 クラウドBOT Docs
クラウドBOT Docs