BOTでダウンロードしたファイルをGoogle Driveへアップロード

ホーム > 外部サービス連携 > IFTTT > BOTでダウンロードしたファイルをGoogle Driveへアップロード
アプレット作成
クラウドBOTでダウンロードしたファイルをGoogle Driveでアップロードするアプレットを作成します。

Cloud BOT(BOT Done)
BOT実行が完了した際にBOT実行結果を取得します。
Google Drive(Upload file from URL)
取得したファイルをGoogle Driveにアップロードします。
Cloud BOTを設定する
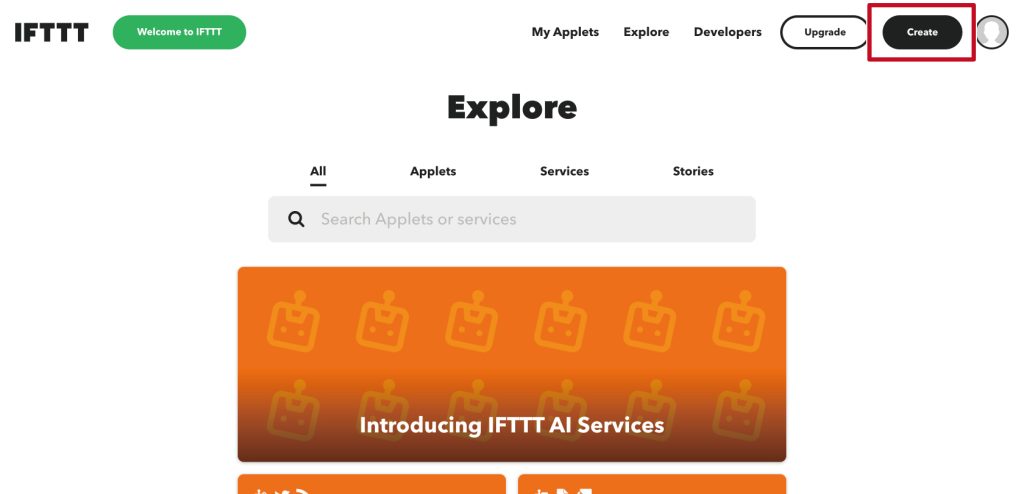
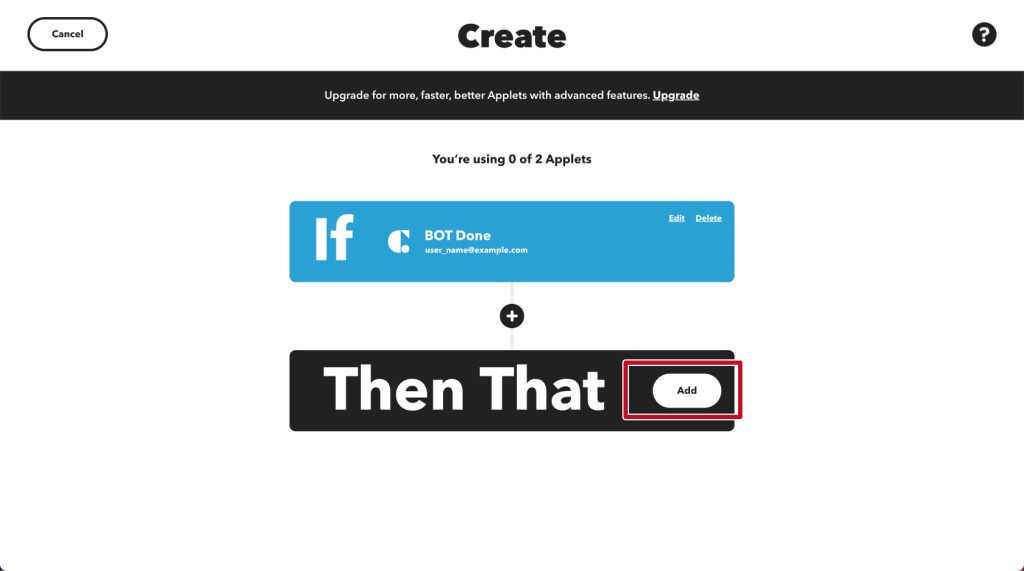
1.画面のメニューから「Create」をクリックします。

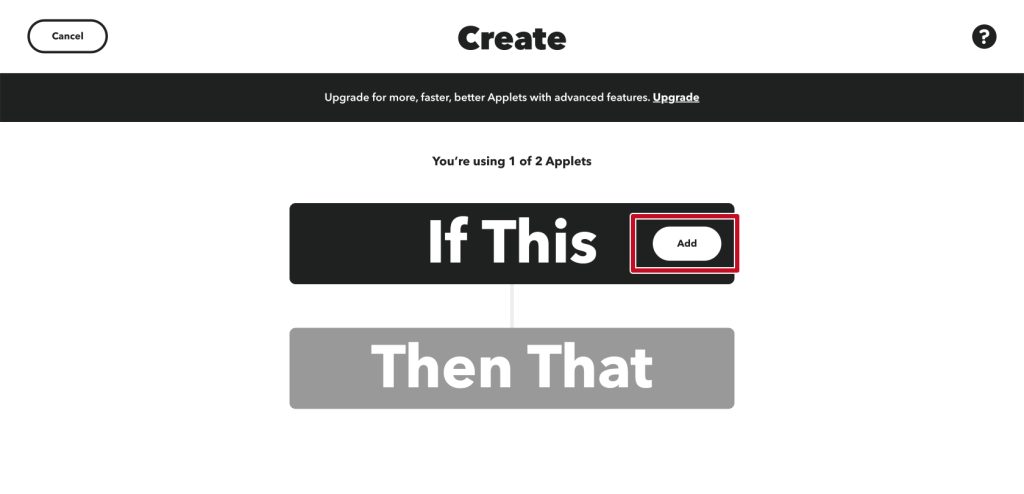
2.アプレット作成画面に遷移後、「If This」の"Add" をクリックします。

3.「Cloud BOT」と検索し、アイコンをクリックします。

4."BOT Done"をクリックします。

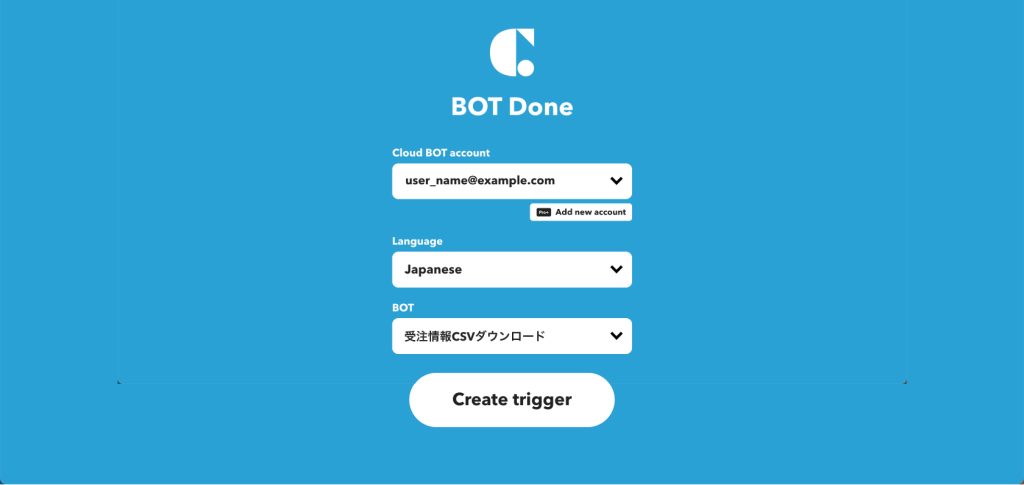
5.トリガーの設定をします。設定値についてはこちら。
*Connectがない場合はConnectを作成します。Connectの作成についてはこちら。

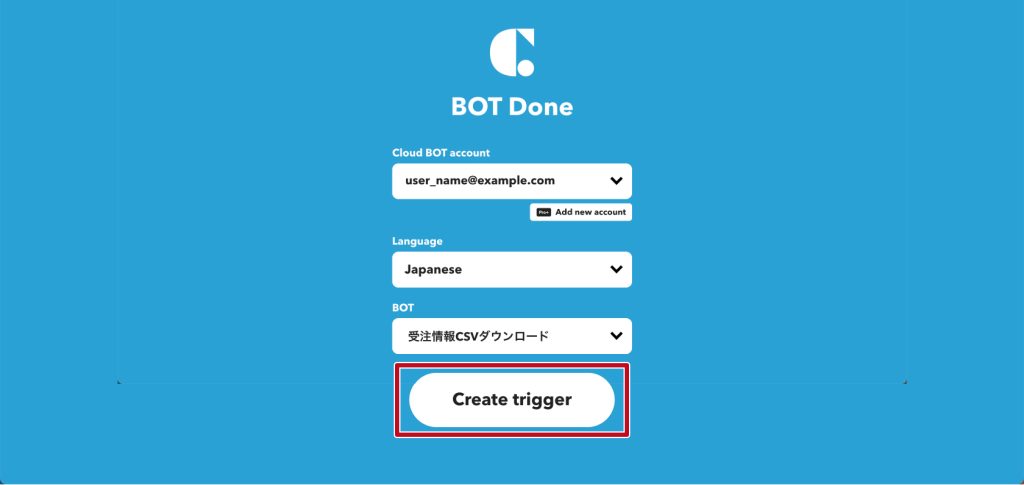
6.設定が完了したら"Create trigger"をクリックします。

Google Driveを設定する
1.トリガー設定後の画面で「Then That」の"Add" をクリックします。

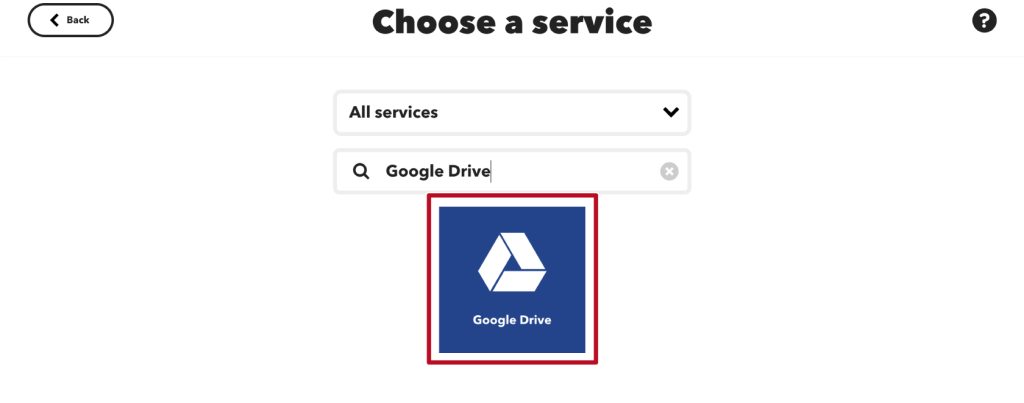
2.「Google Drive」と検索し、アイコンをクリックします。

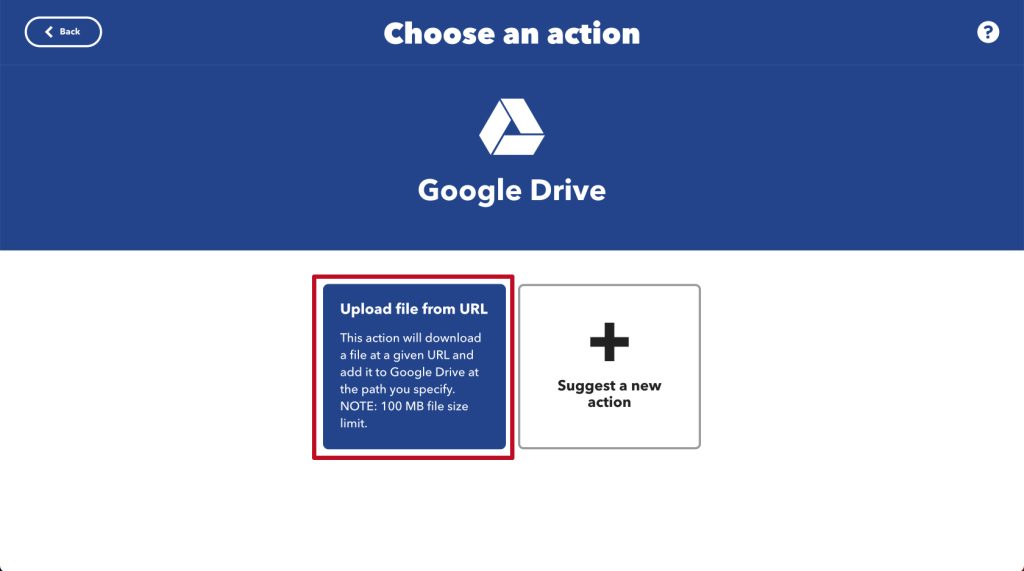
3."Upload file from URL"をクリックします。

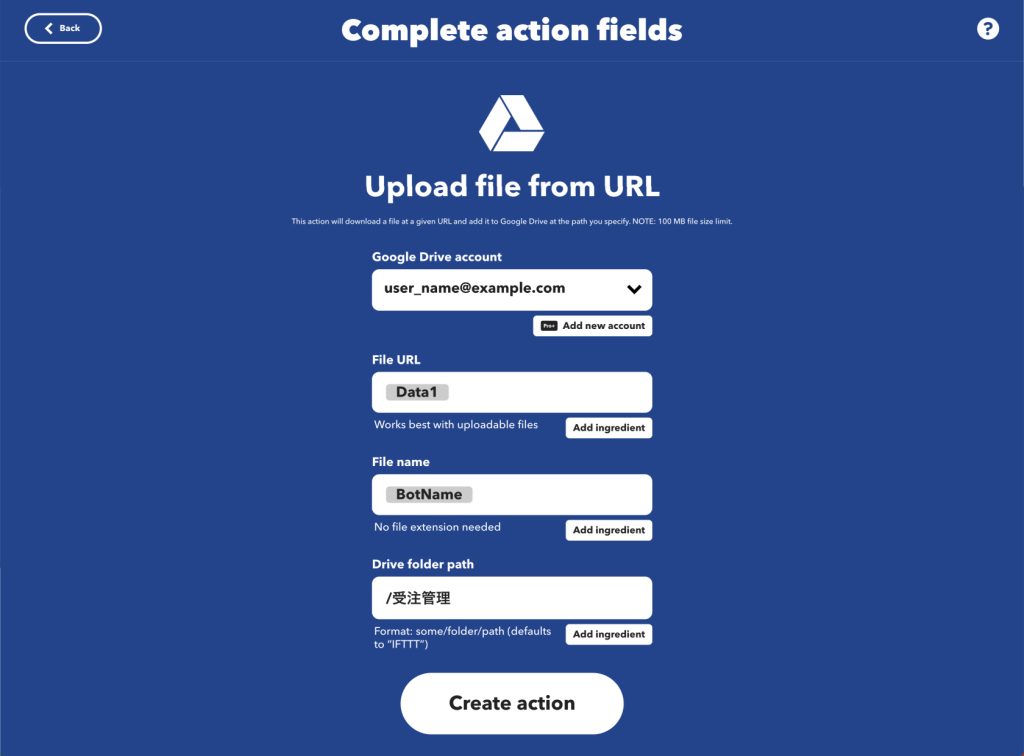
4.アクションの設定をします。ファイルURLとフォルダパスなどを設定します。
*Connectがない場合はConnectを作成します。

5.設定が完了したら"Create action"をクリックします。

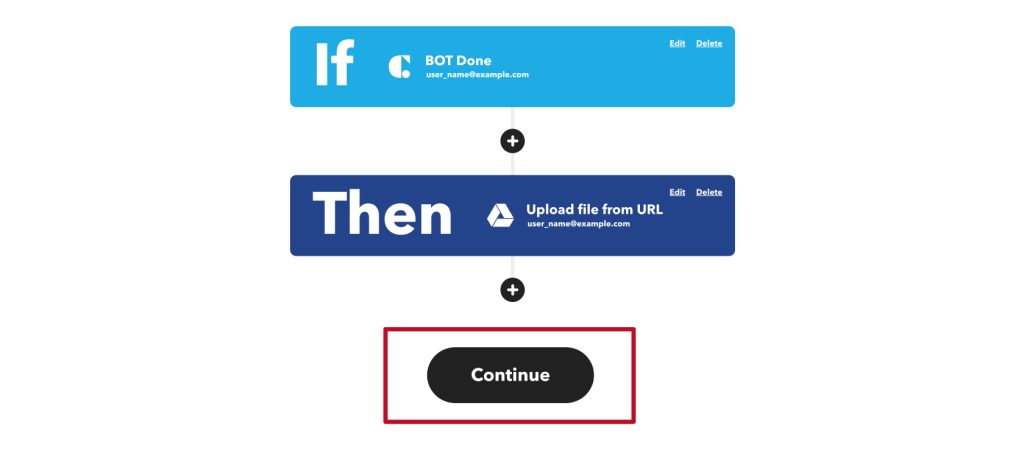
6."Continue"ボタンをクリックします。

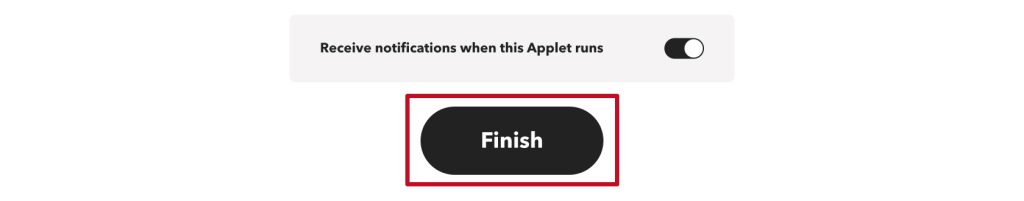
7.通知を設定し、"Finish"をクリックします。

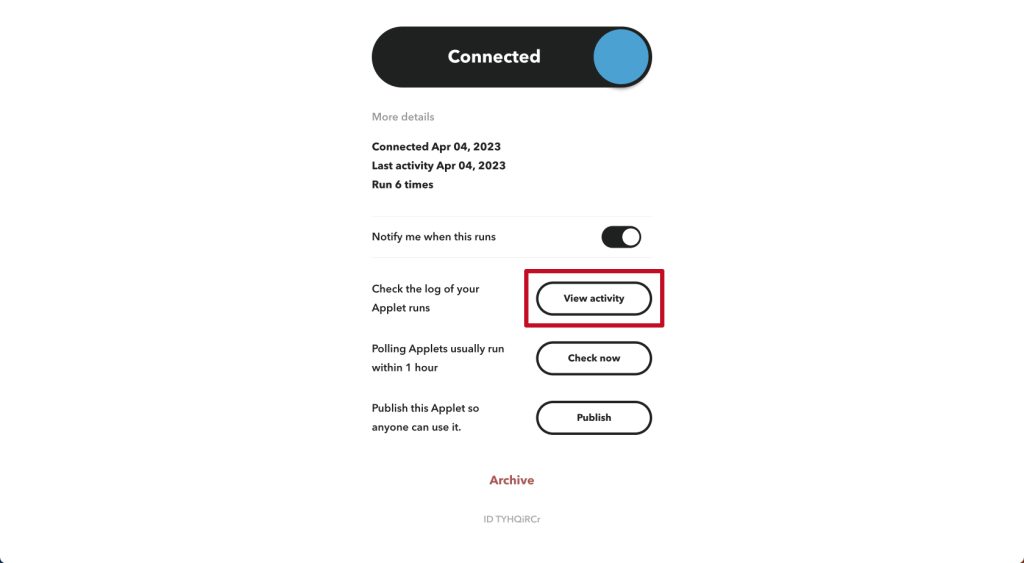
アプレットが作成できました。
実際に動作を確認します。実行結果は、実行した「Applet」のCheck the log of your Applet runs "view activity"から確認できます。

 クラウドBOT Docs
クラウドBOT Docs